概要
事前に調べればトラブルにならない
ゆえに一生使う事がない知識をメモとして残す
長文なので3行でまとめると
さらに1行でまとめる
契約は慎重に
golangの環境も消えてしまったので
そちらも再作成した
#rootになる(パスワードの”vagrant”) $ su - #epelを追加していない場合は追加 $ yum install epel-release #インストール $ yum -y install #確認 $ go version # go version go1.7.6 linux/amd64 #作業用のフォルダ作成 $ mkdir /usr/local/gocode $ mkdir /usr/local/gocode/{src,bin,pkg} #pathの設定 $ echo export GOROOT=/usr/lib/golang >> ~/.bash_profile $ echo export GOPATH=/usr/local/gocode >> ~/.bash_profile $ echo export PATH=$PATH:$GOROOT/bin:$GOPATH/bin >> ~/.bash_profile $ source ~/.bash_profile
参考サイト
qiita.com
よくよく考えたら、ソースとデータ以外は全部消えたから
全部作り直しか・・・orz
なぜか・・・動かない状況が発生して1からインストールする事にした
動かない状況を解消するより再インストールした方が早いという判断です
・macとwindowsと共通にするためvagrant+virtualBoxで環境を作っている
7年目の人のマシンが
ハードディスクの強制的なチェックに入った
運が悪いとディスククラッシュという可能性もある

本も読まない、書類の整理もしない
本当にぼけーっとしていて何もしないが
30分ぐらい続いていた
我慢できず怒ってしまった
自分
マシンがおかしくなったなら上司に報告しろ
作業ができない事でスケジュールが遅れる可能性がある事も言って
それとぼけーっとしないで本を読んで勉強するとかして
お金もらって仕事しているんだから!!
一番、腹が立ったのは
想定外が起きたのに
報告しない事
悪い報告はできるだけ早く報告する
(あとでまとめてとかはNG)
上司が悪い状況を知ったら別の案、解決、調整などができる
あとになると調整とかが本当に難しい状況になる
いい報告は、適当でOK
悪い報告は、迅速におこなう
人間だから悪い報告はしにくいものですが
早くする方が被害が少なくなる可能性が高いです
こんな事で怒るなんてアンガーマネジメントが全然できていないです
反省しないといけないです
会社の掲示板で「1~2年目くらいで出来てくれると嬉しいなっていうもの」話題になった
嬉しいものは書けばきりがなかった
ブログでは「できないと殺意を覚える事」を記載した
(新しいものはないです)
アプリ開発や組み込み系以外ではどこでも使う
http://download.microsoft.com/download/3/C/5/3C5DD4B2-809D-4F80-8E6B-6E9C87AD00BC/SQL11_SelfLearning02_SQLBASIC.pdf
SQLサーバーがバージョンアップする度に上記のファイルが消えるので
「SQL Server 自習書シリーズ」
で検索する
でも最近は基礎中の基礎の更新をおこなっていないみたい
www.microsoft.com
自分はSQLServer2000verで勉強した
デベロッパーをインストールして色々試した
昔はデベロッパーですら金を取られた。今の人は羨ましい
インデックスについては欠片(ひとこと)も書いていないので、書類的にはプラスが必要だった
qiita.com
HTTPぐらいは知ってほしい
WEB開発をおこなっているがどのように通信しているのか知らない人が多い
milestone-of-se.nesuke.com
あとはその都度、検索すればOK
本当はマスターリングTCP/IPを読んでほしいが無理かな・・・
https://estore.ohmsha.co.jp/titles/978427406876Pestore.ohmsha.co.jp
「ググれカス」と言いたかったが
そもそも「ググり方を知らない」という状況にあった
liginc.co.jp
gigazine.net
技術系は進化が早いので期間指定は必須だと思う
前日の記事で
GoogleMapについて調べたが
独自にマーカーをつけるJSファイルを作成することが
めんどくさいと感じた
緯度経度とか調べてJSファイルに反映して確認してとか無理!!
集中力がない私は間違える
色々調べた結果
GoogleMapsEngine(My Maps)
にたどり着きました
説明するより見てもらったほうがわかりやすい
例
2017年7月30日のサイクリングコース
2017年7月30日のサイクリングコース - Google マイマップ
Bの山田うどんをクリックしてもらうと
写真が表示されます
作り方は簡単で
https://www.google.com/maps/d/にアクセスして
新規作成するだけ!!
あとはマップにマーカーをつけていくだけ!!
作り方の詳細はこちら
www.nk-happy.com
スマフォでも作れるみたい・・・(試していません)
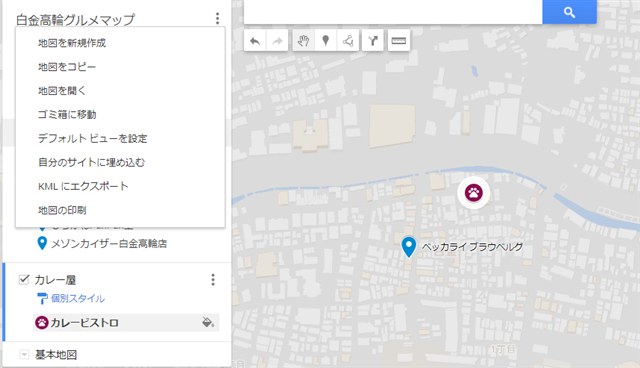
自分専用のグルメマップとかも作れる
www.google.com
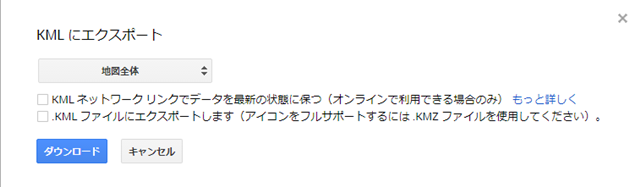
ちなみに作ったマイマップはエクスポートができる


(何もチェックせずにダウンロード)
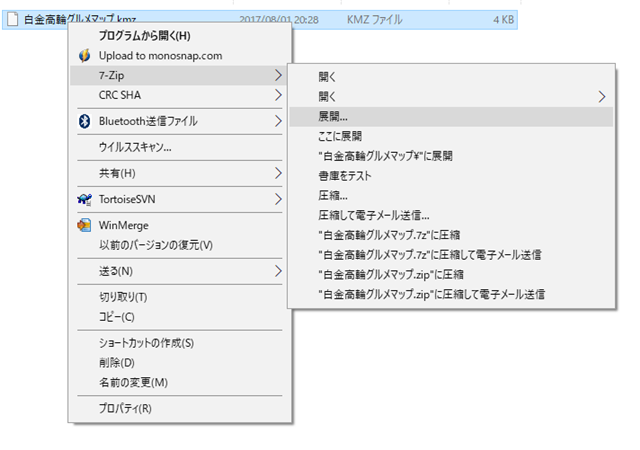
ダウンロードしたファイル(kmz)は中身は単純な圧縮ファイルでした
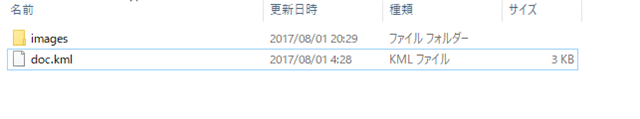
7-zipなどの解凍ツールで解凍するとアイコンとkmlファイルになる


実際のkmlファイルの詳細は以下のような感じ
<!--?xml version="1.0" encoding="UTF-8"?-->
<kml xmlns="http://www.opengis.net/kml/2.2">
<document>
<name>白金高輪グルメマップ</name>
<description><!--[CDATA[食べる所が少ないというか<br-->高くて手がだせない店が多い・・・]]></description>
<style id="icon-1507-880E4F-normal">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-2.png</href>
</Icon>
</IconStyle>
<LabelStyle>
<scale>0</scale>
</LabelStyle>
</style>
<style id="icon-1507-880E4F-highlight">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-2.png</href>
</Icon>
</IconStyle>
<LabelStyle>
<scale>1</scale>
</LabelStyle>
</style>
<stylemap id="icon-1507-880E4F">
<pair>
<key>normal</key>
<styleurl>#icon-1507-880E4F-normal</styleurl>
</pair>
<pair>
<key>highlight</key>
<styleurl>#icon-1507-880E4F-highlight</styleurl>
</pair>
</stylemap>
<style id="icon-1899-0288D1-labelson">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-1.png</href>
</Icon>
<hotSpot x="16" xunits="pixels" y="32" yunits="insetPixels"/>
</IconStyle>
</style>
<folder>
<name>パン屋さん</name>
<placemark>
<name>ベッカライ ブラウベルグ</name>
<description>ベーグルがうまい!!</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.7314138,35.6460921,0
</coordinates>
</point>
</placemark>
<placemark>
<name>しろかねPanPan堂</name>
<description>コスパが・・・ちょっと高い気がする</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.733271,35.643733,0
</coordinates>
</point>
</placemark>
<placemark>
<name>メゾンカイザー白金高輪店</name>
<description>クロワッサン</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.7359649,35.6435388,0
</coordinates>
</point>
</placemark>
</folder>
<folder>
<name>カレー屋</name>
<placemark>
<name>カレービストロ</name>
<description>バターチキンカレーが美味しい</description>
<styleurl>#icon-1507-880E4F</styleurl>
<point>
<coordinates>
139.7323535,35.6468685,0
</coordinates>
</point>
</placemark>
</folder>
</document>
</kml>GUIで投稿するのがめんどくさい場合はこの方式でもいいかも
地方のブロガーさんの記事をみていて
綺麗だな~と思うですが
これは何処なんだろう?アクセス方法は?とか思ってしまうのです
逆に言えば、自分のブログも同じように思われているのではないかと思ったのです
何処かに行った系のブログ記事を書くときは
GoogleMapsEngine(My Maps)を載せたいです
あとグルメランキングとかでも使えると思う