
Angular(バージョン2以降)の勉強、その15です
前回がstyleだったので今回はclassの指定です
あと、ngForOfというリストのループで使用する
list処理で使うので覚えておきたいです
公式のreferenceはこちら
ngClass
Angular Docs
ngForOf
Angular Docs
- TypeScript側(/app/server/server.component.ts)親子関係の親の部分です
- htmlのテンプレート1側(/app/server/server.component.html)親子関係の子の部分です
- htmlのテンプレート2側(/app/servers/servers.component.html)親子関係の親の部分です
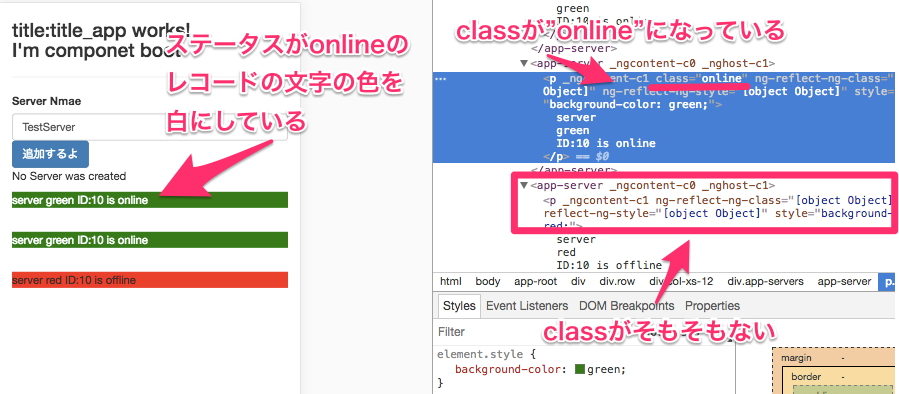
- 結果
typescript側にclassを追加する
TypeScript側(/app/server/server.component.ts)親子関係の親の部分です
@Component({ selector: 'app-server', templateUrl: './server.component.html', styles: [` .online{ color: white; } `] })

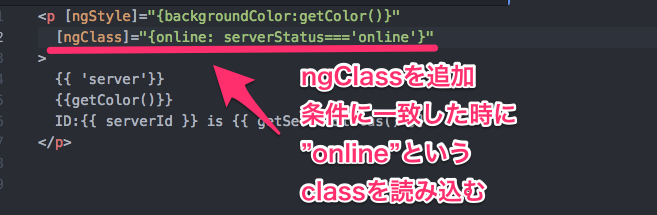
htmlのテンプレート1側(/app/server/server.component.html)親子関係の子の部分です
<p [ngstyle]="{backgroundColor:getColor()}" [ngclass]="{online: serverStatus==='online'}"> {{ 'server'}} {{getColor()}} ID:{{ serverId }} ::staus {{ getServerStatus() }} </p>

ngForOfについて
ngForという関数があるのですが
公式サイトにも記載されていますが、非推奨なので
できる限りngForを使っていきます
htmlのテンプレート2側(/app/servers/servers.component.html)親子関係の親の部分です
<app-server *ngfor="let server of servers"></app-server> <ng-template ngfor="" let-item="" [ngforof]="servers" let-i="index" [ngfortrackby]="trackByFn"> <app-server></app-server> </ng-template>
結果

ngForに関してはもう少し機能があるみたいなので
調査したいと思います

Angular2によるモダンWeb開発 TypeScriptを使った基本プログラミング
- 作者: 末次章
- 出版社/メーカー: 日経BP社
- 発売日: 2017/01/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る