
あるサイトでリンクを貼って違うサイトに遷移しているのですが
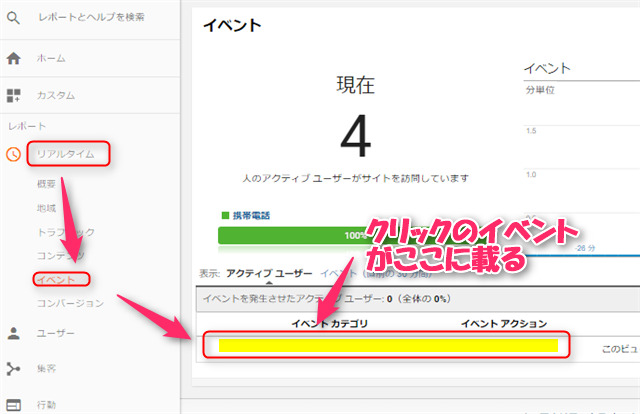
そのリンクを押した数をgoogleアナリティクスのイベントで計測していました
タグの内容はaタグのonclickイベントにアナリティクスのイベント送信をおこなう形でした

タグは以下のとおりです
<a href="https://xxxxxxxx.com/" target="dammyxxx" onclick="ga('send','event','link','click','xxxxxxxx.com',);"> https://xxxxxxxx.com/はこちら </a>
androidの端末だとクリックを押しても
googleアナリティクスのイベントに反映されませんでした
iphoneのSafariだと問題なくイベントが反映された
あくまでも予想ですが
クリックイベントが起きる前にaタグの部分で遷移されてしまったと思われる
たしか300ミリ秒ほどクリックイベント取れないという事があった
これが原因の一つかも・・・
修正後したタグです
<a onclick="ga('send','event','link','click','xxxxxxxx.com',{ hitCallback: window.open('https://xxxxxxxx.com/', 'dammyxxx') });">https://xxxxxxxx.com/はこちら</a>
イベントが送信が完了したら動く関数が動く
hitCallbackを仕込みました
Google アナリティクスにデータを送信する | ウェブ向けアナリティクス(analytics.js) | Google Developers
この対応の欠点は
googleアナリティクスが計測が失敗した時に画面遷移されない
ターゲットで違うタブやウィンドウで開いているので
setTimeoutもできない
openする前にsetTimeoutを伸ばせばいいのかな
対応がわからずに諦めた
googleアナリティクスが死ぬなんて99%ぐらい起きないけど、
導入するならリスクの説明をしていたほうがいいかも
1%を危惧するならターゲットでの遷移をやめれば
setTimeoutを仕込めるので100%先できる
ちなみにこの本を読んでいたから、すんなり理解できた

- 作者: 久保田光則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ240 ユニバーサルアナリティクス&Googleタグマネージャ対応
- 作者: 木田和廣,できるシリーズ編集部
- 出版社/メーカー: インプレス
- 発売日: 2015/03/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る