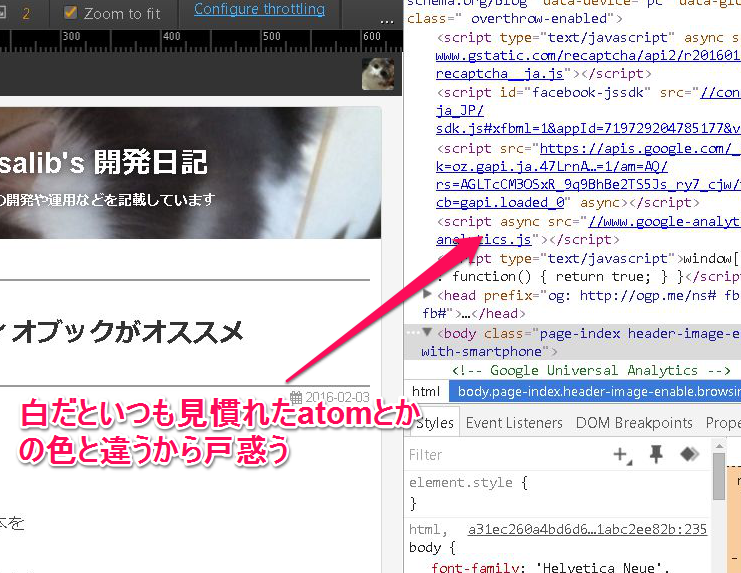
コード見る時の背景は黒なんだよ!!
白とか眩しくて見難い!!
そんなあなたに「DevTools Author」がオススメです

手順4
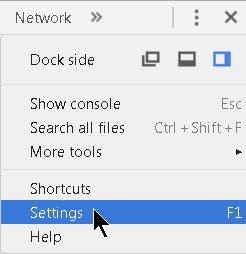
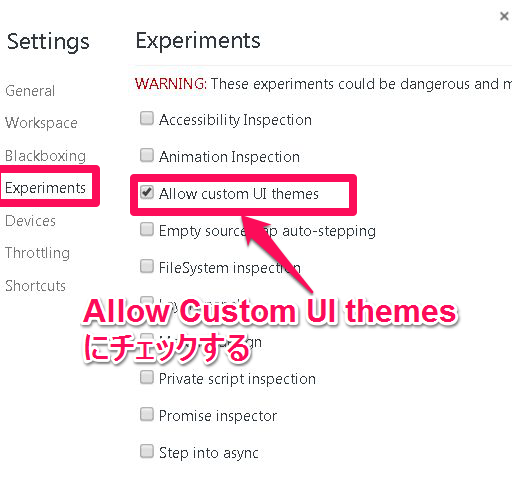
Settings -> Experimentsを選択する
Allow Custom UI themesにチェックする

手順5
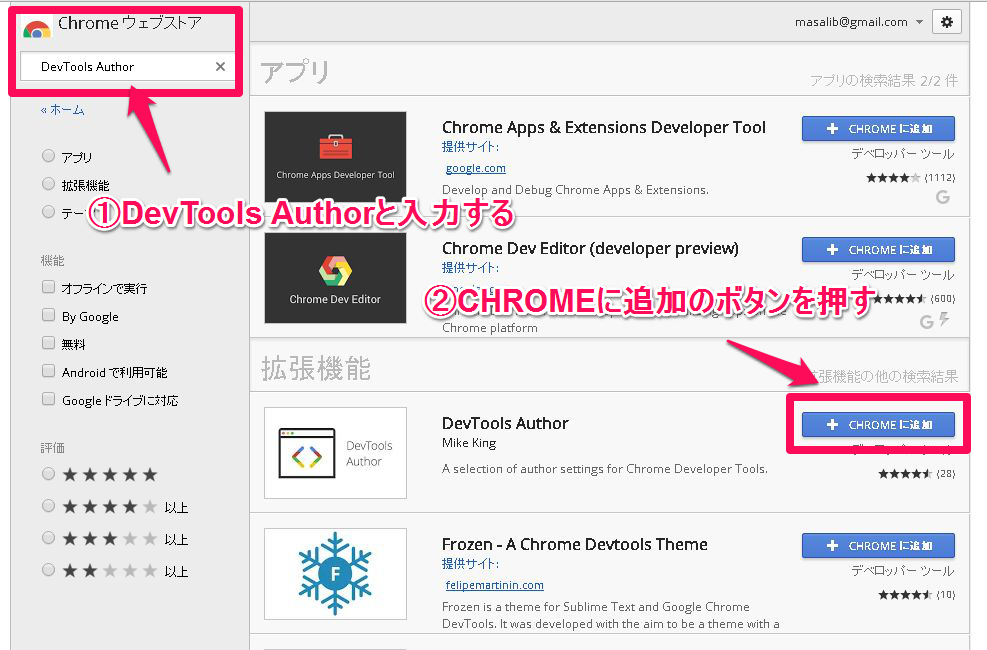
アドオンをインストールする
https://chrome.google.com/webstore/search/DevTools%20Author?hl=ja
その後、Chromeの再起動をする

手順7
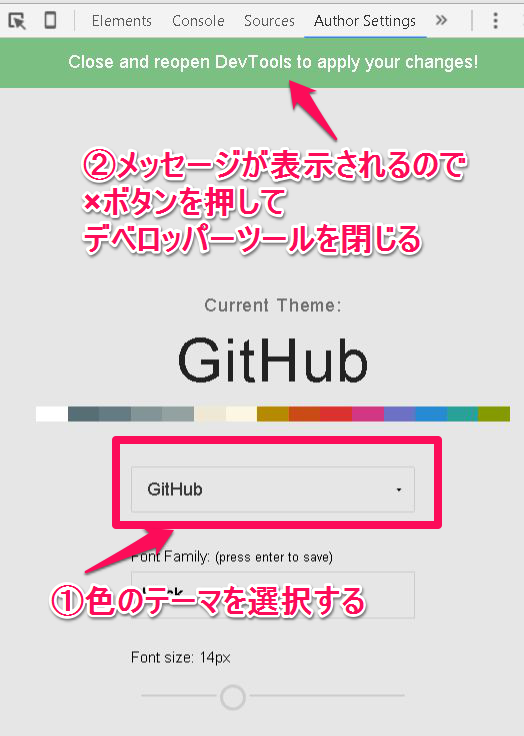
変更したいテーマに変更する
その後、デベロッパーツールを閉じる
(×ボタンを押す)

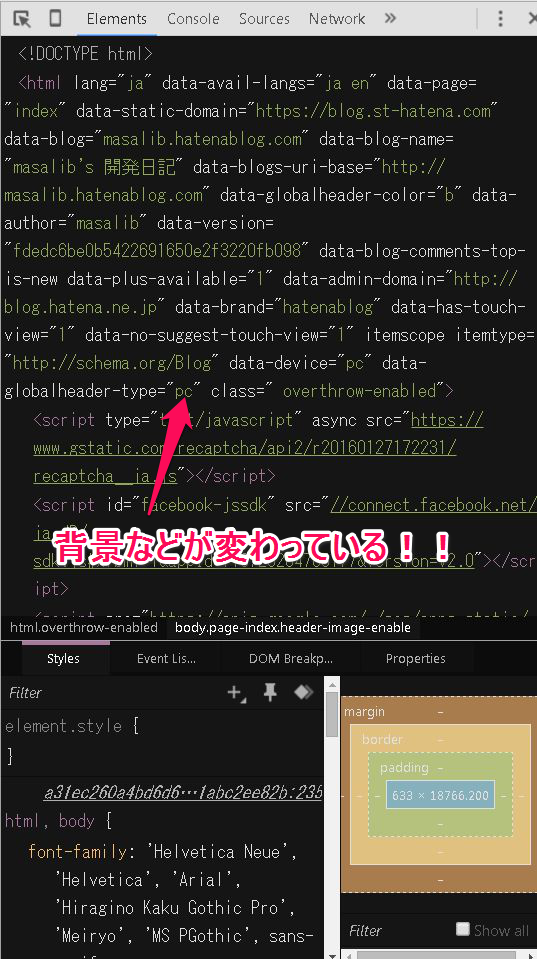
デベロッパーツールを起動すると色が変わっている事が確認できる

実際の色はCSSで確認する事ができます
https://github.com/micjamking/devtools-author/tree/master/app/styles/themes