先日、紹介したWEBツールのVScode版です
シーケンスがかけるものです、 履歴管理もしやすのでいい感じ
 インストール
インストール
https://marketplace.visualstudio.com/items?itemName=AleksandarDev.vscode-sequence-diagrams
または拡張機能で「VSCode Sequence」で検索する インストールする
設定ファイルでsimpleにした方がいいかな
使い方は簡単で
- XXXX.seqdiagでファイルを保存する
- F1のボタンを押す
- 「Show Sequence Diagram Preview」を実行する
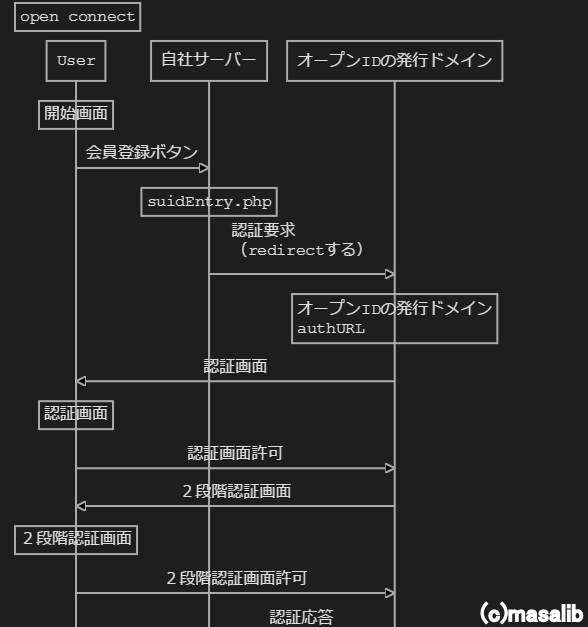
ネットワークがつながらない環境でも作れるのが魅力かな 実際のサンプルは以下のとおりです
Title: open connect Note over User: 開始画面 User->自社サーバー: 会員登録ボタン Note over 自社サーバー: suidEntry.php 自社サーバー->オープンIDの発行ドメイン: \n認証要求\n(redirectする) Note over オープンIDの発行ドメイン: オープンIDの発行ドメイン \n authURL オープンIDの発行ドメイン->User: 認証画面 Note over User: 認証画面 User->オープンIDの発行ドメイン: 認証画面許可 オープンIDの発行ドメイン->User: 2段階認証画面 Note over User: 2段階認証画面 User->オープンIDの発行ドメイン: 2段階認証画面許可 オープンIDの発行ドメイン->自社サーバー: 認証応答
この画像をgitなどでバージョン管理ができるのが嬉しい