会社の後輩に「爆速でサイト作れるGatsbyJS最高です。今度教えます!!」と言われた
でも後輩の プロジェクトがプチ炎上してしまった為、その教えはまだなされていません。
気になったので自分で調べる事にした。
Gatsbyとは
静的なHTMLのジェネレーター。
CMSという管理画面を使って、記事を登録する仕組みで世界一有名なのはWordPress。
私が説明するより下記のスライドがわかりやすい。
静的なHTMLのジェネレーターの場合は、ほぼセキュリティの事を気にしなくてもいいが本当に好き。
前提
Gatsbyをインストールするにはnode.jsが必要。
海外の記事だとVer6からインストールできると書いてあったが怪しいので
自分のPCSはVer11
gatsbyのインストール
nodeさえ入っていればコマンドでラクラクインストールできます
$ npm install --global gatsby-cli $ gatsby --version 2.4.11
1年前の記事はver1だったので進化は早いな~
サイト構築
スライドにも書いてあるが、大規模なサイトには向かない。
ブログやキャンペーンページが最適
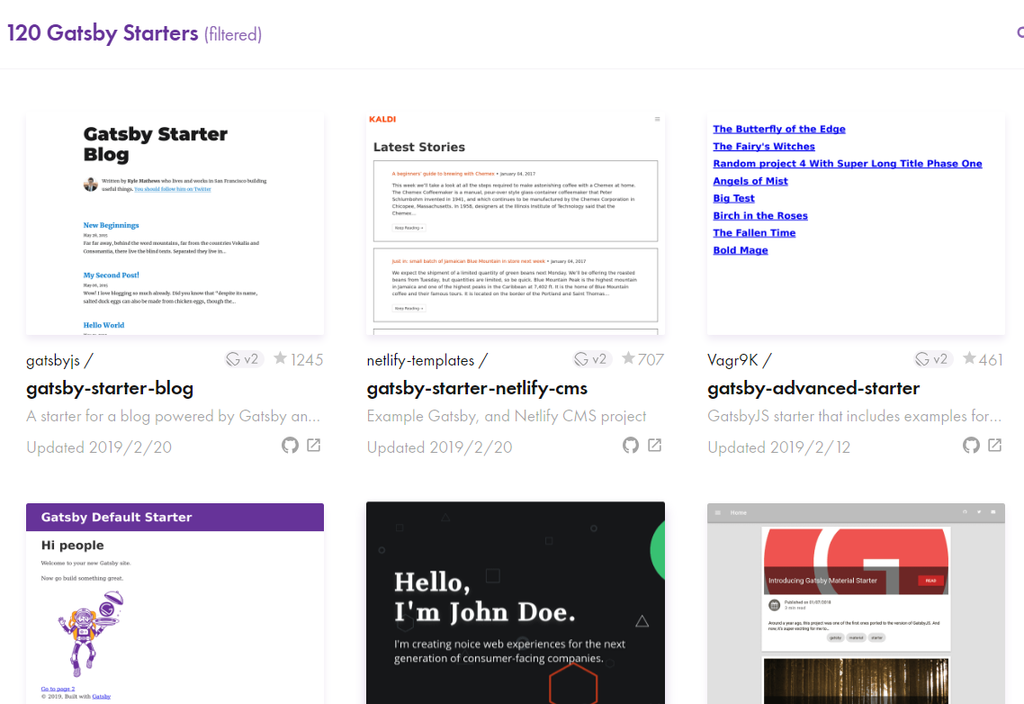
今回は一番スターがついているものをテンプレートにして
サイトを構築します
$ gatsby new masalib-gatsby-blog https://github.com/gatsbyjs/gatsby-starter-blog
それ以外のテンプレートは以下のページでテンプレートが探せる
https://www.gatsbyjs.org/starters/?v=2

$ cd masalib-gatsby-blog $ gatsby develop
http://localhost:8000/
にアクセスすると

ちなみに裏ではgraphqlが動いています
http://localhost:8000/___graphql
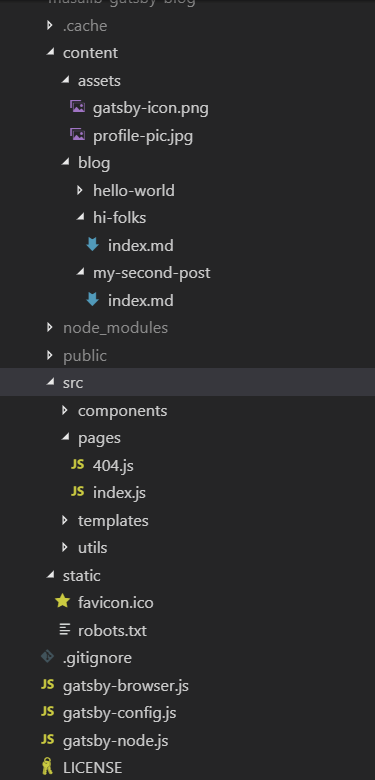
サイトのフォルダ構成です

/src/content/blogに記事を更新していく形です
カスタマイズ
自分のサイト用にカスタマイズしていく
/src/gatsby-config.js
タイトルやオーナーやTwitterなどを修正する
siteMetadata: {
title: `Masalib Gatsby Blog`,
author: `masalib`,
description: `Gatsbyの実験用サイト。勉強しながら更新していく`,
siteUrl: `https://gatsby-starter-blog-demo.netlify.com/`,
social: {
twitter: `masalib`,
},
/src/components/bio.js
英語になっている部分を修正
<p>
<strong>{author}</strong> が記事を書いています。
{` `}
<a href={`https://twitter.com/${social.twitter}`}>
フォローをよろしくおねがいします
</a>
</p>
/content/assets/profile-pic.jpg
自画像の画像を変える

↓

カスタマイズ後

感想
reactをやった事がある人ならGatsby JSが楽しいと思う。WordPressみたいにセキュリティホールにアタックをうける心配がほぼ少ない。
次で記載しようと思っているが、独自ドメインじゃなければ0円で運用できます。
ドメインをこだわる人でも、ドメイン費用のみで運用できます(SSLにこだわるなら別途費用あり)
残念なのでは日本語の情報が少ない。そしてGUIのツールやテンプレートなどはあまりないので、一般的な人は厳しい。
まだ「Gatsby JS」ができてから3年ぐらいしか経過していないので今後に期待です。