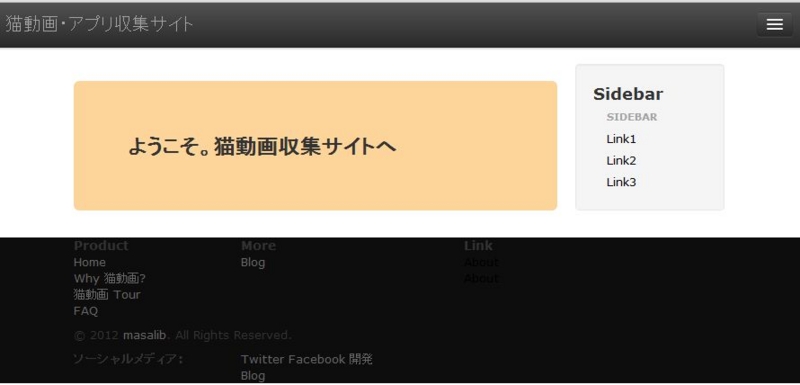
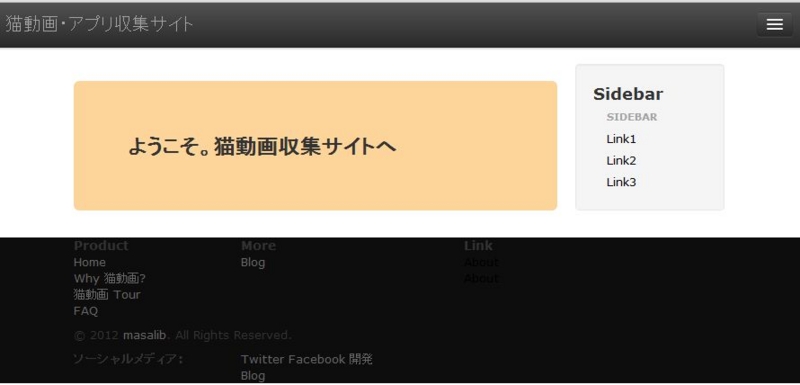
自分は猫の動画・アプリ紹介サイトを
つくっているのですが
デザインの部分でかなり躓いています
今まではCSSやHTMLはデザインだからいいや
と避けていた部分です
具体的に苦労しているのは
フッターです
たがだかフッターに
苦労しています
application.html.erbに
共通のフッターを作成しました
<li><%= link_to "Link3", "/path3" %></li> <!--/.well --> <!--/span--> <!--/row--> <!--/content--> <!--footer--> <%= render "shared/footer" %> <!--/footer--> <!-- Javascripts ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <%= javascript_include_tag "application" %>
そのファイルの中で
footerのタグの部分の色を変えたかったのですが
<footer> <div class="container"> <div class="row"> <div class="span10"> <div class="row"> <div class="span3"> <h4>Product</h4> <ul class="unstyled"> <li>
あれ・・・どうやってやるの?
クラスを記述してやればいいのか?
それともcssを記述すればいいの?
twwiterbootのLESSファイルを修正しなければ
いけないのか
それすらわかりませんでした
結局、LESSを修正することにより
色が変わることがわかりました
@black: #000000; @grayDarker: lighten(@black, 16%); @grayDark: lighten(@black, 32%); @gray: lighten(@black, 48%); @grayLight: lighten(@black, 64%); @grayLighter: lighten(@black, 80%); @white: lighten(@black, 96%); @orange: #f89406; .hero-unit { background-color: lighten(@orange, 30%); margin-top: 19px; >h1 { font-size: 24px; } } footer { background-color: lighten(@black, 5%); }

参考URL
http://twitter.github.com/bootstrap/less.html
CSSとLESSの勉強をしないと 自分は猫の動画・アプリ紹介サイトを
まともなサイトが作れそうもないな~
つくっているのですが
デザインの部分でかなり躓いています
今まではCSSやHTMLはデザインだからいいや
と避けていた部分です
具体的に苦労しているのは
フッターです
たがだかフッターに
苦労しています
application.html.erbに
共通のフッターを作成しました
<li><%= link_to "Link3", "/path3" %>li>
ul>
div>
div>
div>
div>
div>
<%= render "shared/footer" %>
<%= javascript_include_tag "application" %>
body> そのファイルの中で
html>
footerのタグの部分の色を変えたかったのですが <footer>
<div class='container'>
<div class='row'>
<div class='span10'>
<div class='row'>
<div class='span3'>
<h4>Producth4>
<ul class='unstyled'>
<li>
あれ・・・どうやってやるの?
クラスを記述してやればいいのか?
それともcssを記述すればいいの?
twwiterbootのLESSファイルを修正しなければ
いけないのか
それすらわかりませんでした
結局、LESSを修正することにより
色が変わることがわかりました
@black: #000000;
@grayDarker: lighten(@black, 16%);
@grayDark: lighten(@black, 32%);
@gray: lighten(@black, 48%);
@grayLight: lighten(@black, 64%);
@grayLighter: lighten(@black, 80%);
@white: lighten(@black, 96%);
@orange: #f89406;
.hero-unit {
background-color: lighten(@orange, 30%);
margin-top: 19px;
>h1 {
font-size: 24px;
}
}
footer {
background-color: lighten(@black, 5%);
}

参考URL
http://twitter.github.com/bootstrap/less.html
CSSとLESSの勉強をしないと
まともなサイトが作れそうもないな~