全選択と全解除(jqueryと通常のjavascript)
HTMLのフォルムでリスト表示している
ものをチェックするようなものがあったのですが
これを全選択と前解除したいという要望がありました

もちろんjqueryで作成しました
(そもそもjqueryがインクルードされていなかったのでしました)
<script type="text/javascript">
//<!--
$(function(){
$("#allCheck").click(function(){
//console.log( "allCheck開始" )
rows = $('.id');
for (var i = 0; i < rows.length; i += 1) {
//console.log( "allCheckループ開始" + i);
if ($(rows[i]).is(':disabled')) continue;
if ($(rows[i]).is(':checked') == false){
$(rows[i]).prop('checked', true);
}else{
$(rows[i]).prop('checked', false);
}
//console.log( "allCheckループ終了" + i);
}
//console.log( "allCheck終了" )
});
});いざテストをやってみる
問題なく切り替わりました~♪
だたちがう所で動かしている
カレンダーが動かなくなりました
(T_T)

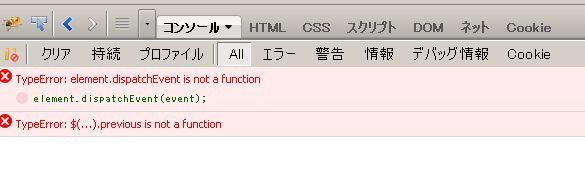
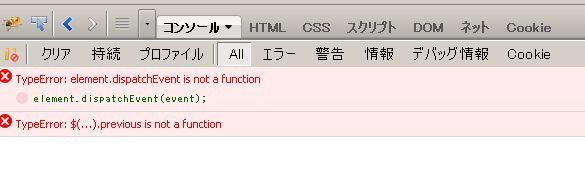
原因を調べてみると
jqueryをインクルードが競合をおこしていた
原因がわからないのと影響範囲が大きそうなので諦めて
普通のjavascriptに作りなおしました
function BoxChecked(check){
var count;
//console.log( "開始" );
//クラスのidをループで回す
var hiddenElements = document.getElementsByClassName("id");
//console.log(hiddenElements.length);
for (var i = 0; i < hiddenElements.length; i++) {
//console.log( hiddenElements[i].value );
hiddenElements[i].checked= check ;
}
//console.log( "終了" );
}クラスの名前をループできるなんて知りませんでした
ああああ・・・jqueryが使えないシステムって
HTMLのフォルムでリスト表示している もちろんjqueryで作成しました
ものをチェックするようなものがあったのですが
これを全選択と前解除したいという要望がありました
(そもそもjqueryがインクルードされていなかったのでしました)
<script type="text/javascript">
//<!--
$(function(){
$("#allCheck").click(function(){
//console.log( "allCheck開始" )
rows = $('.id');
for (var i = 0; i < rows.length; i += 1) {
//console.log( "allCheckループ開始" + i);
if ($(rows[i]).is(':disabled')) continue;
if ($(rows[i]).is(':checked') == false){
$(rows[i]).prop('checked', true);
}else{
$(rows[i]).prop('checked', false);
}
//console.log( "allCheckループ終了" + i);
}
//console.log( "allCheck終了" )
});
});
いざテストをやってみる
問題なく切り替わりました~♪
だたちがう所で動かしている
カレンダーが動かなくなりました
(T_T)

原因を調べてみると
jqueryをインクルードが競合をおこしていた
原因がわからないのと影響範囲が大きそうなので諦めて
普通のjavascriptに作りなおしました
function BoxChecked(check){
var count;
//console.log( "開始" );
//クラスのidをループで回す
var hiddenElements = document.getElementsByClassName("id");
//console.log(hiddenElements.length);
for (var i = 0; i < hiddenElements.length; i++) {
//console.log( hiddenElements[i].value );
hiddenElements[i].checked= check ;
}
//console.log( "終了" );
}クラスの名前をループできるなんて知りませんでした
ああああ・・・jqueryが使えないシステムって