何処かに行った系のブログ記事にはGoogleMapsEngineがいいかも
前日の記事で
GoogleMapについて調べたが
独自にマーカーをつけるJSファイルを作成することが
めんどくさいと感じた
緯度経度とか調べてJSファイルに反映して確認してとか無理!!
集中力がない私は間違える
色々調べた結果
GoogleMapsEngine(My Maps)
にたどり着きました
説明するより見てもらったほうがわかりやすい
例
2017年7月30日のサイクリングコース
2017年7月30日のサイクリングコース - Google マイマップ
Bの山田うどんをクリックしてもらうと
写真が表示されます
作り方は簡単で
https://www.google.com/maps/d/にアクセスして
新規作成するだけ!!
あとはマップにマーカーをつけていくだけ!!
作り方の詳細はこちら
www.nk-happy.com
スマフォでも作れるみたい・・・(試していません)
自分専用のグルメマップとかも作れる
www.google.com
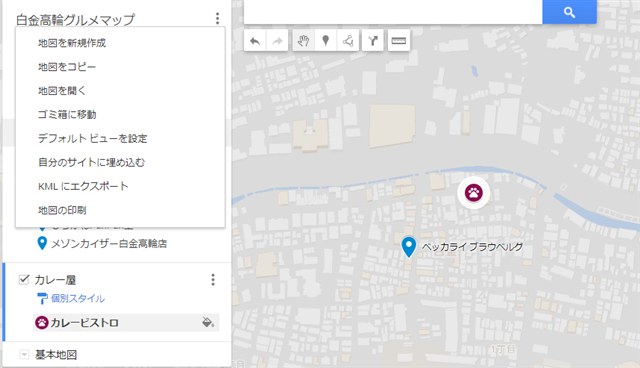
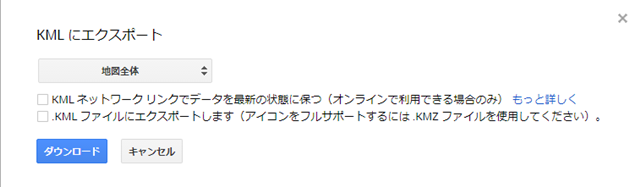
ちなみに作ったマイマップはエクスポートができる


(何もチェックせずにダウンロード)
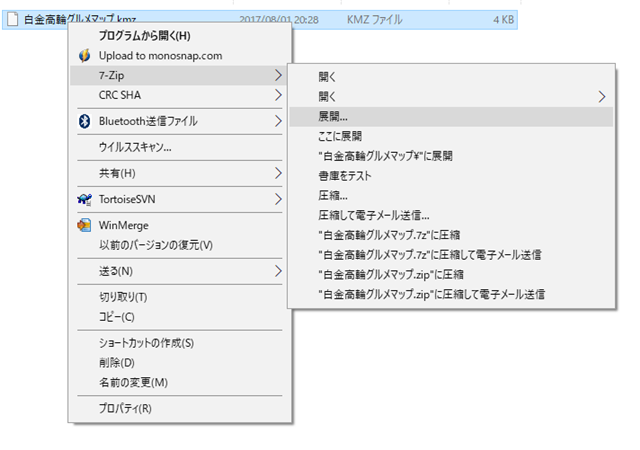
ダウンロードしたファイル(kmz)は中身は単純な圧縮ファイルでした
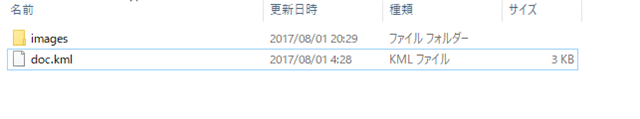
7-zipなどの解凍ツールで解凍するとアイコンとkmlファイルになる


実際のkmlファイルの詳細は以下のような感じ
<!--?xml version="1.0" encoding="UTF-8"?-->
<kml xmlns="http://www.opengis.net/kml/2.2">
<document>
<name>白金高輪グルメマップ</name>
<description><!--[CDATA[食べる所が少ないというか<br-->高くて手がだせない店が多い・・・]]></description>
<style id="icon-1507-880E4F-normal">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-2.png</href>
</Icon>
</IconStyle>
<LabelStyle>
<scale>0</scale>
</LabelStyle>
</style>
<style id="icon-1507-880E4F-highlight">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-2.png</href>
</Icon>
</IconStyle>
<LabelStyle>
<scale>1</scale>
</LabelStyle>
</style>
<stylemap id="icon-1507-880E4F">
<pair>
<key>normal</key>
<styleurl>#icon-1507-880E4F-normal</styleurl>
</pair>
<pair>
<key>highlight</key>
<styleurl>#icon-1507-880E4F-highlight</styleurl>
</pair>
</stylemap>
<style id="icon-1899-0288D1-labelson">
<IconStyle>
<scale>1</scale>
<Icon>
<href>images/icon-1.png</href>
</Icon>
<hotSpot x="16" xunits="pixels" y="32" yunits="insetPixels"/>
</IconStyle>
</style>
<folder>
<name>パン屋さん</name>
<placemark>
<name>ベッカライ ブラウベルグ</name>
<description>ベーグルがうまい!!</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.7314138,35.6460921,0
</coordinates>
</point>
</placemark>
<placemark>
<name>しろかねPanPan堂</name>
<description>コスパが・・・ちょっと高い気がする</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.733271,35.643733,0
</coordinates>
</point>
</placemark>
<placemark>
<name>メゾンカイザー白金高輪店</name>
<description>クロワッサン</description>
<styleurl>#icon-1899-0288D1-labelson</styleurl>
<point>
<coordinates>
139.7359649,35.6435388,0
</coordinates>
</point>
</placemark>
</folder>
<folder>
<name>カレー屋</name>
<placemark>
<name>カレービストロ</name>
<description>バターチキンカレーが美味しい</description>
<styleurl>#icon-1507-880E4F</styleurl>
<point>
<coordinates>
139.7323535,35.6468685,0
</coordinates>
</point>
</placemark>
</folder>
</document>
</kml>GUIで投稿するのがめんどくさい場合はこの方式でもいいかも
地方のブロガーさんの記事をみていて
綺麗だな~と思うですが
これは何処なんだろう?アクセス方法は?とか思ってしまうのです
逆に言えば、自分のブログも同じように思われているのではないかと思ったのです
何処かに行った系のブログ記事を書くときは
GoogleMapsEngine(My Maps)を載せたいです
あとグルメランキングとかでも使えると思う


