PHPとかなら楽勝だったのですが、無駄にハマったのでメモとして残す
Reactはjsxとう特殊なHTMLで構成するため 単純な
<br />
記述できない
なので
sample=sample.replace(/\n/g,'<br>')
スペースをbrのタグに変換したらHTMLエンコードされたbrタグが表示されてしまった。
色々と探した結果
といサイトに行き着いた。 そこでやっていたのが1行単位にPタグでくくるやり方だった。
{ //改行コードで分割し、ループ表示 html.split("\n").map((str) => { return <p>{str}</p>; }) }

行間が大きいのでCSSで指定する事で縮めた
p {
line-height: 0.5em;
}

今度はスペースが無視されている事に気がついて修正しようと思ったが
が入れられない事が発覚した。色々と探してみたら
にたどり着いた。
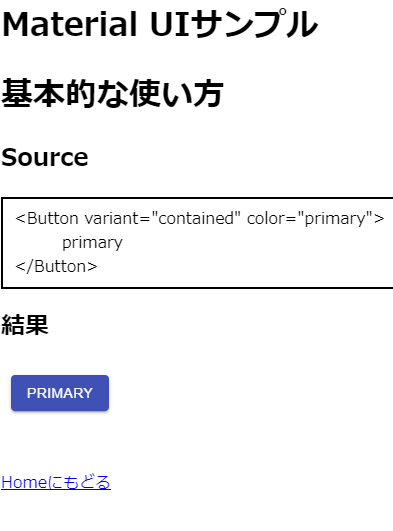
最終的なsource
import React from "react"; import { Link } from "react-router-dom"; import Button from "@material-ui/core/Button"; import "./styles.css"; export default function StyleBase() { const html = ` <Button variant="contained" color="primary"> primary </Button>`.replace(/ /g, "\u00a0") ; return ( <> <h1>基本的な使い方</h1> <h2>Source</h2> <div className="border"> { //改行コードで分割し、ループ表示 html.split("\n").map((str) => { return <p>{str}</p>; }) } </div> <h2>結果</h2> <Button className="mb5" variant="contained" color="primary"> primary </Button> <div className="backhome"> <Link to="/">Homeにもどる</Link> </div> </> ); }

いや~ここでハマる予定じゃなかったんだけど・・・