の記事を見て、確かにめんどくさいと思った。
ただこの記事はIntelliJの記事だった。私はVisual Studio Code (VSCode) を使っているので調べて対応した。
Visual Studio Code (VSCode) で 自動補完されるようにするためには 対応するユーザースニペットを利用します
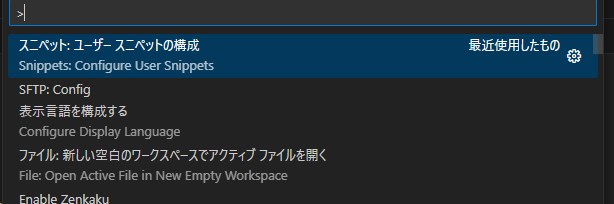
コマンドパレットを開く:
VSCode 上で Ctrl+Shift+P (Windows/Linux) または Cmd+Shift+P (Mac) を押して、コマンドパレットを開きます。

ユーザースニペットを検索:
コマンドパレットに 「Configure User Snippets」 と入力し、表示されたオプションからそれを選択します。
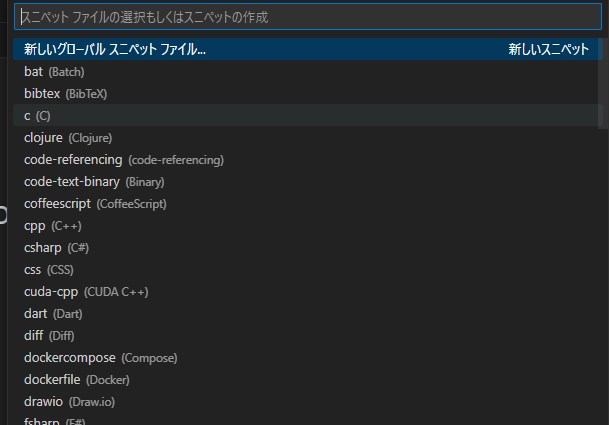
言語の選択:
この場合は javascript または javascriptreact(もし React を使用している場合)のいずれか、または両方でスニペットを利用したい場合、それぞれの言語のスニペットファイルを選択します。

スニペットの追加(例1):
スニペットファイルを開いたら、以下のスニペットをファイルに追加します。
"Rocket Log": { "prefix": "log", "body": [ "console.log(\"🚀====${TM_FILENAME}: L: ${TM_LINE_NUMBER} ====🚀\");", "console.log(\"$1: \", $1);" ], "description": "Log output to console with filename and line number" }
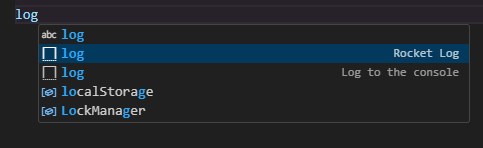
この定義では、log と入力して展開することで、最初の行にはファイル名と行番号を含むロケットマークのデコレーションが、次の行には変数のログ出力が挿入されます。$1 は
カーソルが最初に置かれる位置で、ここに変数名を入力すると、その変数の内容がログに出力されるようになります。

補足: VSCode のスニペットでは、ファイル名を ${TM_FILENAME}、行番号を ${TM_LINE_NUMBER} という形です
スニペットの追加(例2):
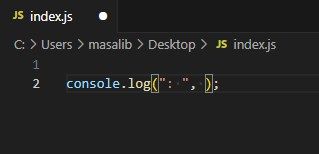
スニペットファイルを開いたら、以下のスニペットをファイルに追加します。このスニペット定義では、cons と入力することで console.log("$VARIABLES$: ", $VARIABLES$) を挿入するように設定しています。
"Print to console": { "prefix": "cons", "body": [ "console.log(\"$1: \", $1);" ], "description": "Log output to console" }
このスニペットでは、$1 はカーソルが移動する位置を示しており、cons と打った後にスニペットが展開されると、自動的に最初の変数の位置にカーソルが移動します。変数名を入力した後に Tab キーを押すと、同じ変数名が $VARIABLES$ の位置にも挿入されます。

保存して終了:
スニペットを追加したら、ファイルを保存して閉じます。
これで設定は完了です。logやcons と入力して Tab キーを押すことで、定義したスニペットが展開されるようになります。もし、スニペットが期待通りに動作しない場合は、VSCode を再起動してください。