はてなブログにGoogleTagManagerを導入してみた
はてなブログがGoogleTagManagerに対応してくれたため、設定が楽になったと思う。2年前につくった記事なのでコンテナ作成の部分は微妙にちがうと思う。もう1度コンテナを作る所を確認して更新したい
タグマネージャーについて
タグとは
JavaScriptの事です、Googleアナリティクスなどに情報を送信するものです。
Google タグマネージャを使用しない場合、ウェブサイトやモバイルアプリのファイルに
直接追加する必要がありますが、Google タグマネージャを使用すれば、一括管理できます
また配信タイミングと変更できるので便利です
コンテナ
タグを管理する箱みたいなもの
サイト単位やアプリ単位でもつみたい
トリガー
いつ配信するのか
例
・特定のページのみタグを配信したい
・リピーターの人にはサイト紹介ページを表示させたくないなど
変数
クリックのイベントやマウスイベントの内容を変数として使える機能
導入のゴール
ブログの記事でがんばって作ったエクセルの資料が
ダウンロードされている事が気になることあります
外部のリンクになるとログ分析ができないので
クリックイベントを発生させて
googleアナリティクスのイベントに反映させたいと思います
タグマネージャーのアカウント作成
https://www.google.com/analytics/tag-manager/
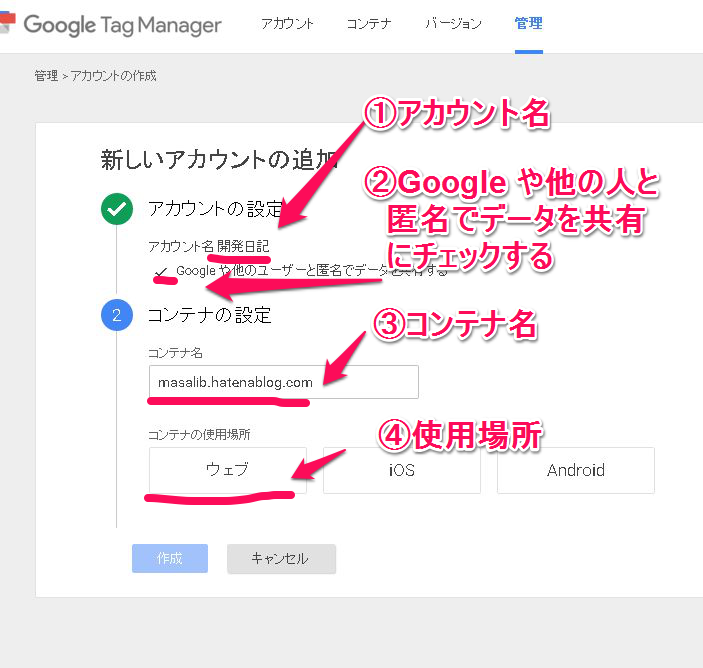
にアクセスして新規アカウントの追加をおこなう

①アカウント名:開発日記
②Google や他の人と匿名でデータを共有にチェックする
③コンテナ名:サイトのURL
④コンテナの使用場所:ブログなのでもちろんウェブを選択

利用規約がでてくるので
はいと押す

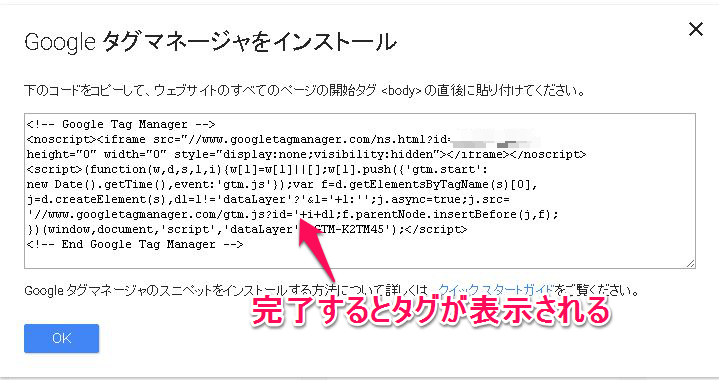
タグの内容が表示されるのでこちらをテキストエディタに保存しておく

タグがわからなくなったらここをクリックする
はてなブログの設定
→ 詳細設定
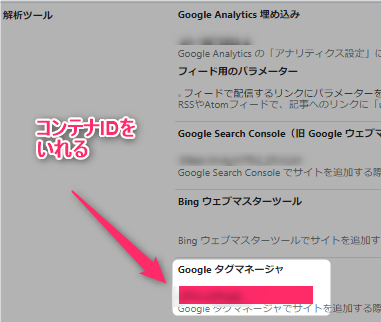
→ 解析ツールのタグマネージャーの部分に
コンテナIDをいれる

自分ははてなブログのフッターにタグをいれる
(参考記事だサイドバーだったがフッターにしました)
この段階では何も配信されていない状態です
変数を作成する
クリックした時のイベントやURLなどを変数として宣言する
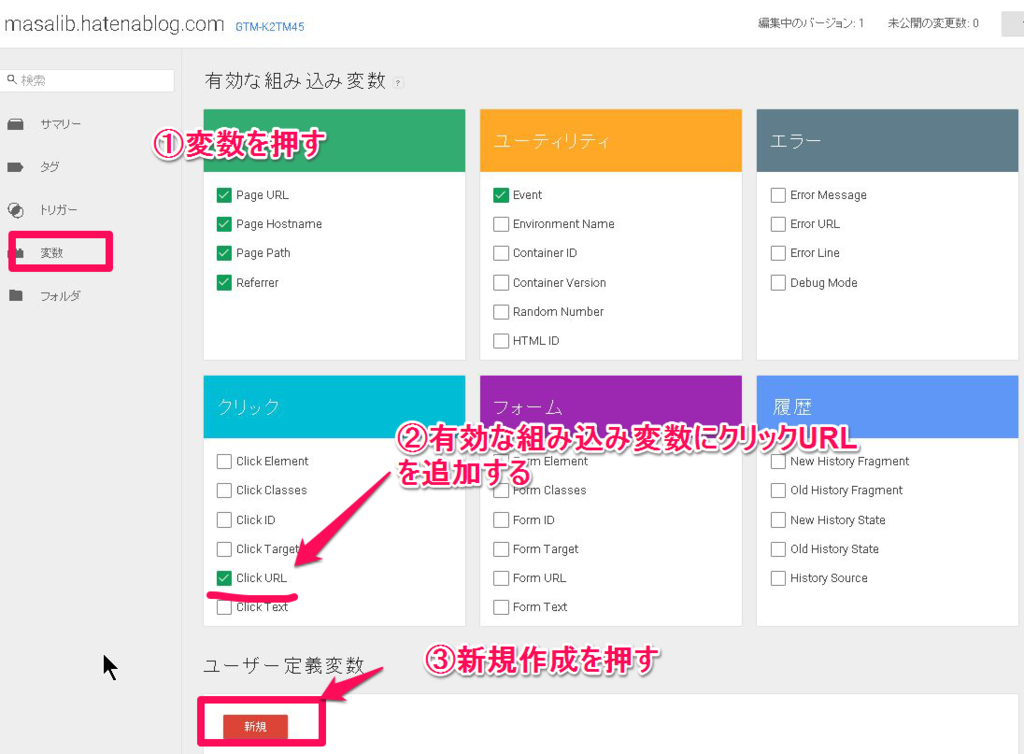
有効な組み込み変数を変更する

メインメニューの変数をクリックして
Click URLを押す
そして新規作成のボタンを押す
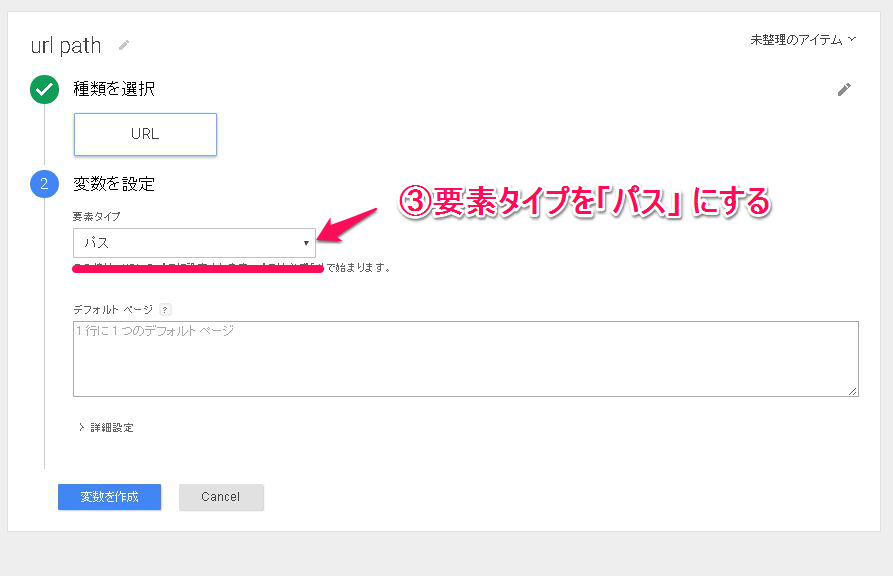
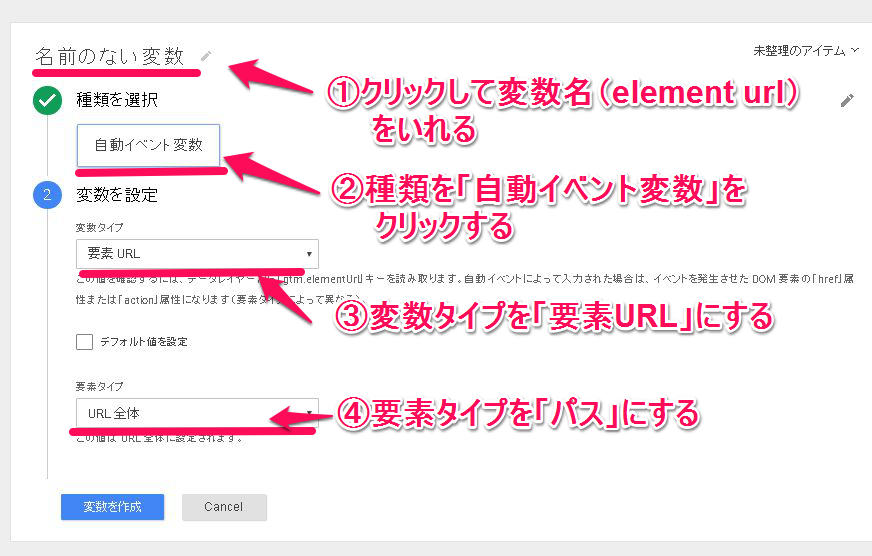
有効な組み込み変数2を作成する

①名前のない変数と表示されている部分をクリックして変数名(element url)を入れる
②種類を「自動イベント変数」をクリックする
③変数タイプを「要素URL」にする
④要素タイプを「パス」にする
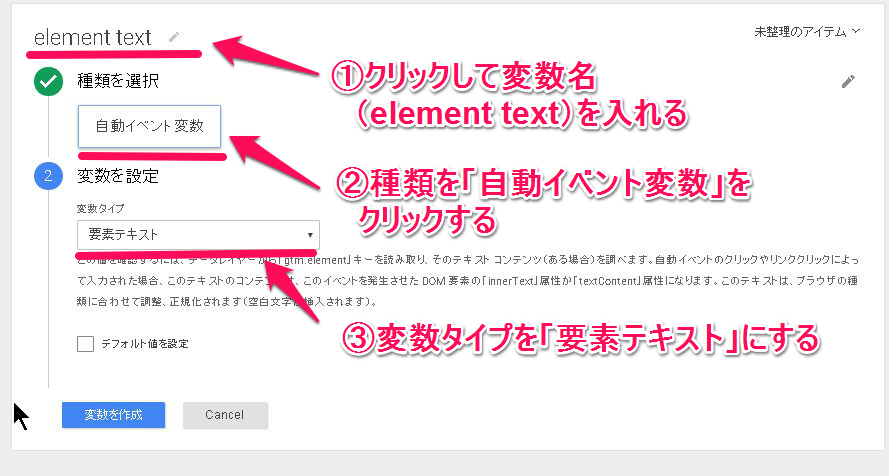
有効な組み込み変数3を作成する

①名前のない変数と表示されている部分をクリックして変数名(element text)を入れる
②種類を「自動イベント変数」をクリックする
③変数タイプを「要素テキスト」にする
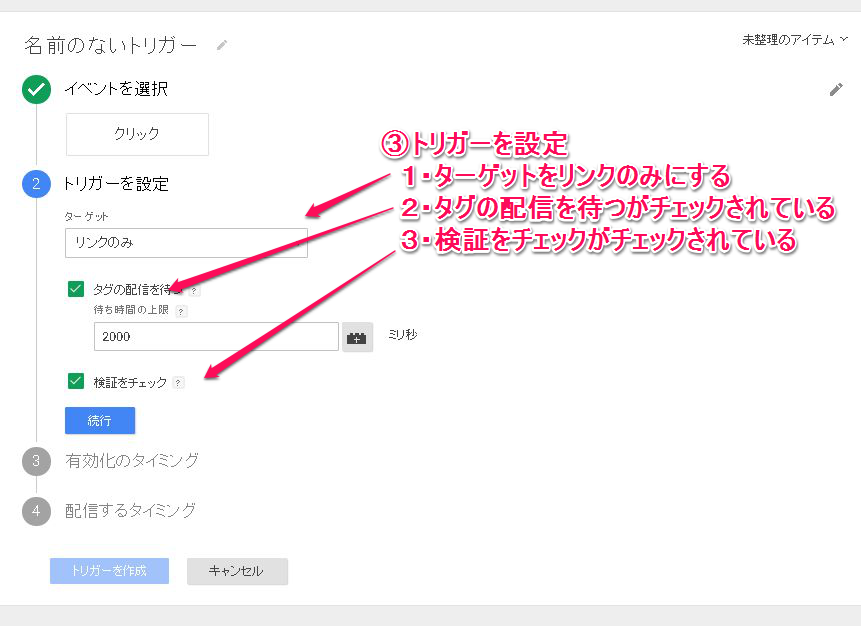
トリガーを作成する
メインメニューからトリガーを押して「新規」のボタンを押す

①名前のないトリガーをクリックして「外部リンククリック」と入力する
②イベントを選択で「クリック」をクリックする

③トリガーを設定
1・ターゲットをリンクのみにする
2・タグの配信を待つがチェックされている
3・検証をチェックがチェックされている

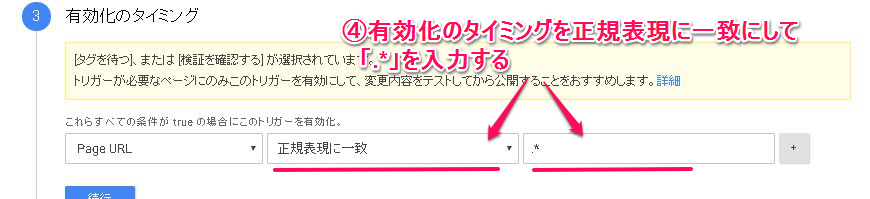
④有効化のタイミングを正規表現に一致にして
「.*」を入力する

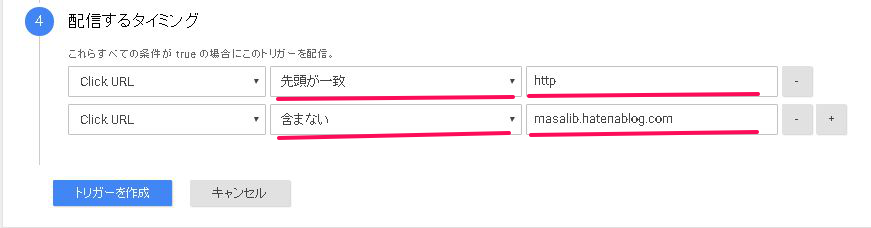
⑤配信するタイミングを
「一部のクリック」をクリックする
1・ClickURLが「先頭が一致」で「http」
2・ClickURLが「含まない」で「自分のブログのドメイン」
配信するタグを作成する
メインメニューからタグを押して「新規」のボタンを押す

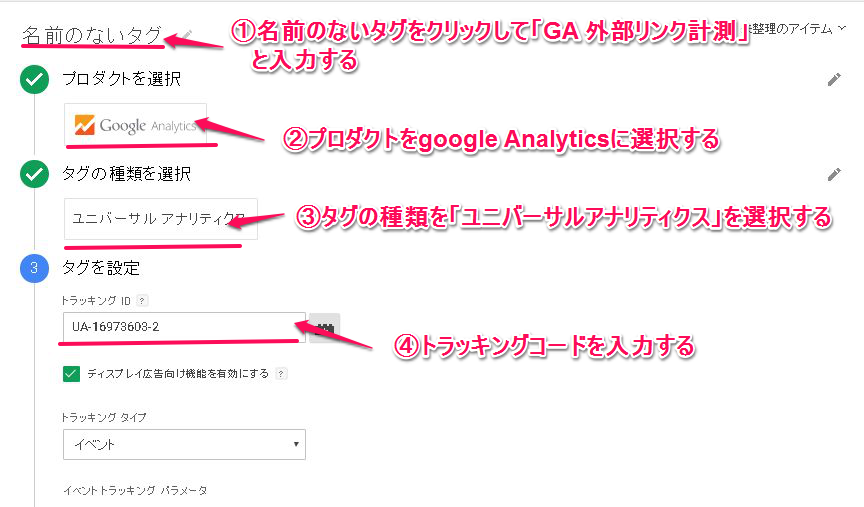
①名前のないタグをクリックして「GA 外部リンク計測」と入力する
②プロダクトをgoogle Analyticsに選択する
③タグの種類を「ユニバーサルアナリティクス」を選択する
④トラッキングコードを入力する

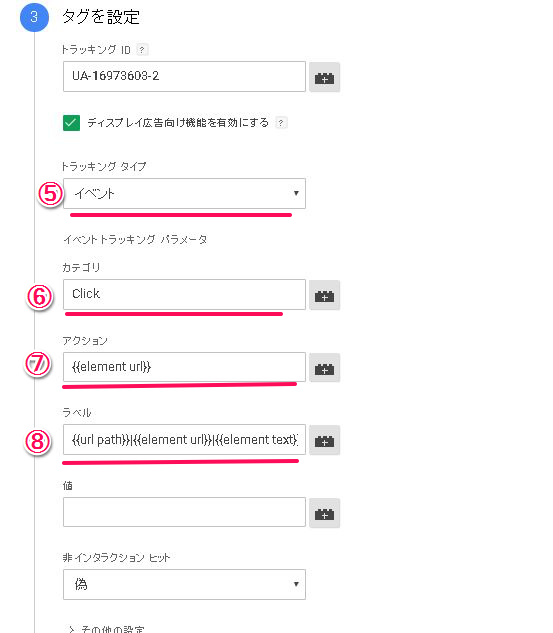
⑤トラッキングタイプをイベントにする
⑥カテゴリを「click」と入力する
⑦アクションを「**{{element url}}**」と入力する
⑧ラベルを「**{{url path}}|{{element url}}|{{element text}}**」と入力する

⑨配信するタイミングでクリックを選択する

⑩上記で作成した外部リンククリックを選択する
公開する
上部にある「公開」ボタンを押す


確認画面が表示されるので
今すぐ公開のボタンを押す
(本来はプレビューで確認します)
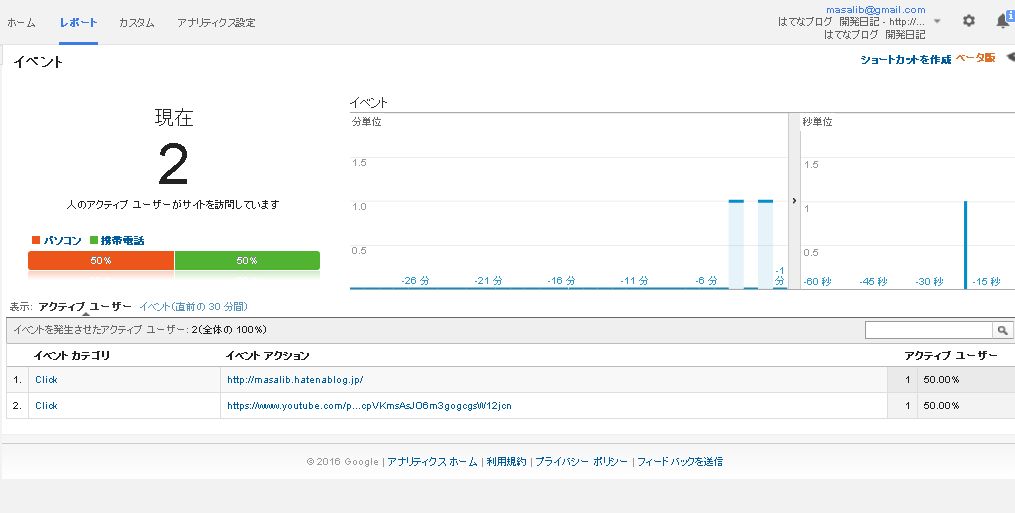
確認する
ブログを実際に表示してサイドバーにある外部へいくリンクをクリックします

その後、googleAnalyticsのリアルタイムのイベントをクリックして
押した内容が反映されるのかを確認する
(PCとスマホで確認したほうがいいと思う)
## 感想
長文になってしまったが
これで外部のリンクなどがとれるようになった
今後は作成した資料がクリックされているのか確認したい
わからない事は、広告は計測されないと書いてあったけど
動的だからかな???