Angular(バージョン2以降)の勉強、その13です
Angularっぽい記載がでてきました
DOMを操作するngIf(関数?ディレクティブ?)です
これもformでよく使うと思うので覚えたいと思います
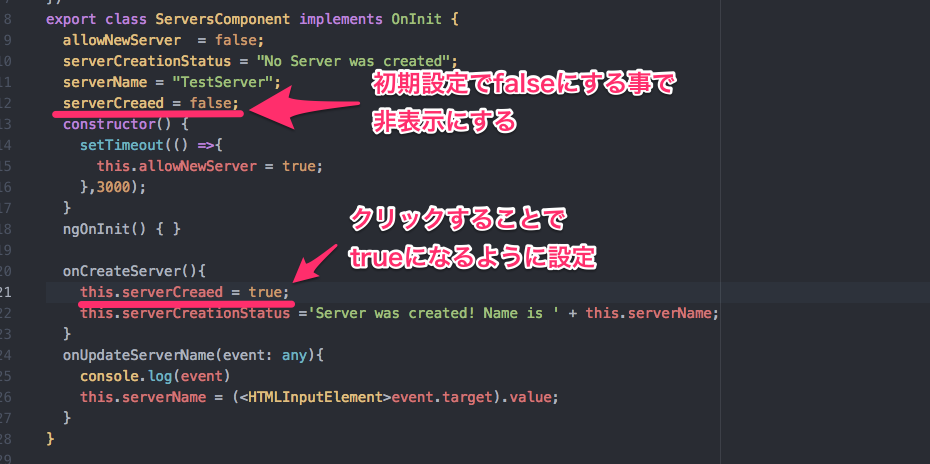
- TypeScript側(/app/servers/servers.component.ts)親子関係の親の部分です
- template側(/app/servers/servers.component.html)
- 結果
公式のreference
Angular Docs
TypeScript側(/app/servers/servers.component.ts)親子関係の親の部分です
export class ServersComponent implements OnInit { allowNewServer = false; serverCreationStatus = "No Server was created"; serverName = "TestServer"; serverCreaed = false; constructor() { setTimeout(() =>{ this.allowNewServer = true; },3000); } ngOnInit() { } onCreateServer(){ this.serverCreaed = true; this.serverCreationStatus ='Server was created! Name is ' + this.serverName; } onUpdateServerName(event: any){ console.log(event) this.serverName = (<htmlinputelement>event.target).value; } }
ボタンを押したらtrueになるようにしています

template側(/app/servers/servers.component.html)
<input type="text" class="form-control" [(ngmodel)]="serverName"> <button class="btn btn-primary" [disabled]="!allowNewServer" (click)="onCreateServer()">追加するよ</button> <!-- <p>{{serverName}}</p>--> <p *ngif="serverCreaed; else noserver">{{serverName}}</p> <ng-template #noserver=""> <p> no server was created </p> </ng-template> <p>{{serverCreationStatus}}</p>
ngifとその結果がfalseになった場合の
ng-templateを追加しました

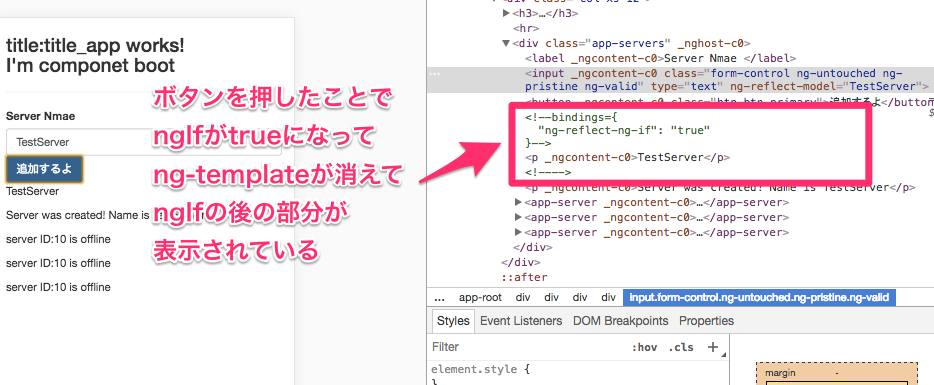
結果
ボタンを押す前

ボタンを押す後

DOMが変わっていることが確認できます
formの入力チェック系で使えますね

Angular2によるモダンWeb開発 TypeScriptを使った基本プログラミング
- 作者: 末次章
- 出版社/メーカー: 日経BP社
- 発売日: 2017/01/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る