前回の記事まではほぼCUI(コマンドベース)だったので
GUIベースでサイトを作りたいです。
CodeSandboxを使う
CodeSandboxというサービスを作ってやりたいと思います。
CodeSandboxとは
オンラインで動くコードエディターで、ReactやVue、Angularなどのフレームワークですぐにアプリケーション
http://studio-andy.hatenablog.com/entry/codesandbox-vue
より引用
無料で使えるのが魅力的です。 ただ無料ということでたまに500エラーがおきます。 CodeSandboxという名前の通り、開発環境を作るのはいい感じ!! 作ったサイトを埋め込みHTMLやリンクで共有できます。
宗教的(笑)にnode.jsのバージョンがあげれない人やそもそもnode.jsを知らない人には 2クリックで環境ができます。
前提
いつもどおり・・・GitHubのアカウントが必要です。 もっていない人を取得してください。
前作業
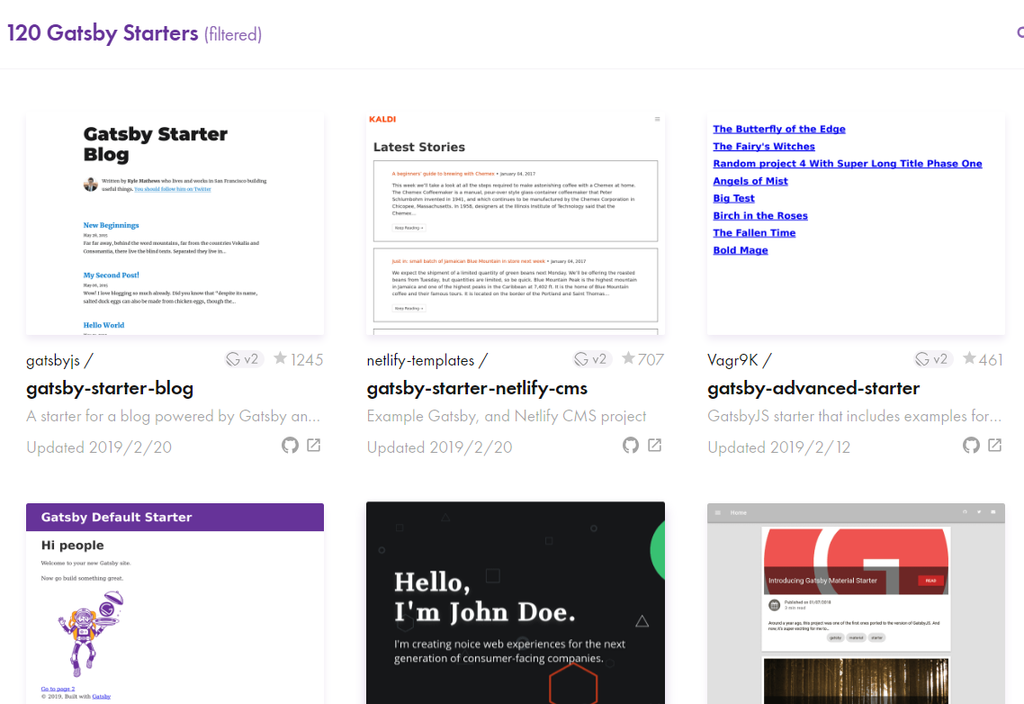
前の記事にも書いたとおり作りたいテンプレートを探します https://www.gatsbyjs.org/starters/?v=2

気に入ったテンプレートがある場合は

GitHubのマークをクリックするとリポジトリに遷移されるので
そのURLをコピーします。
前回とおなじようにリポジトリなので
https://github.com/gatsbyjs/gatsby-starter-blog
になります
開発環境をつくる
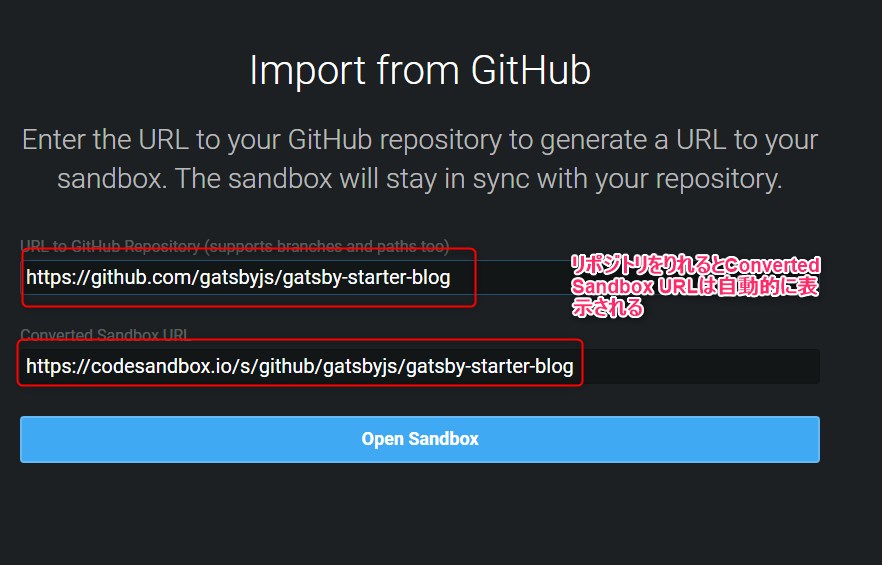
ログイン後に インポートの画面に遷移します
https://codesandbox.io/s/github

インポートしたいテンプレートのリポジトリを入力してOpen Sandboxのボタンを押す
インポート処理が始まる・・・

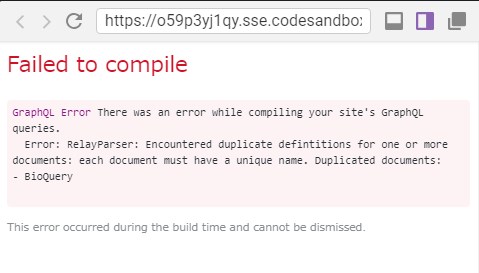
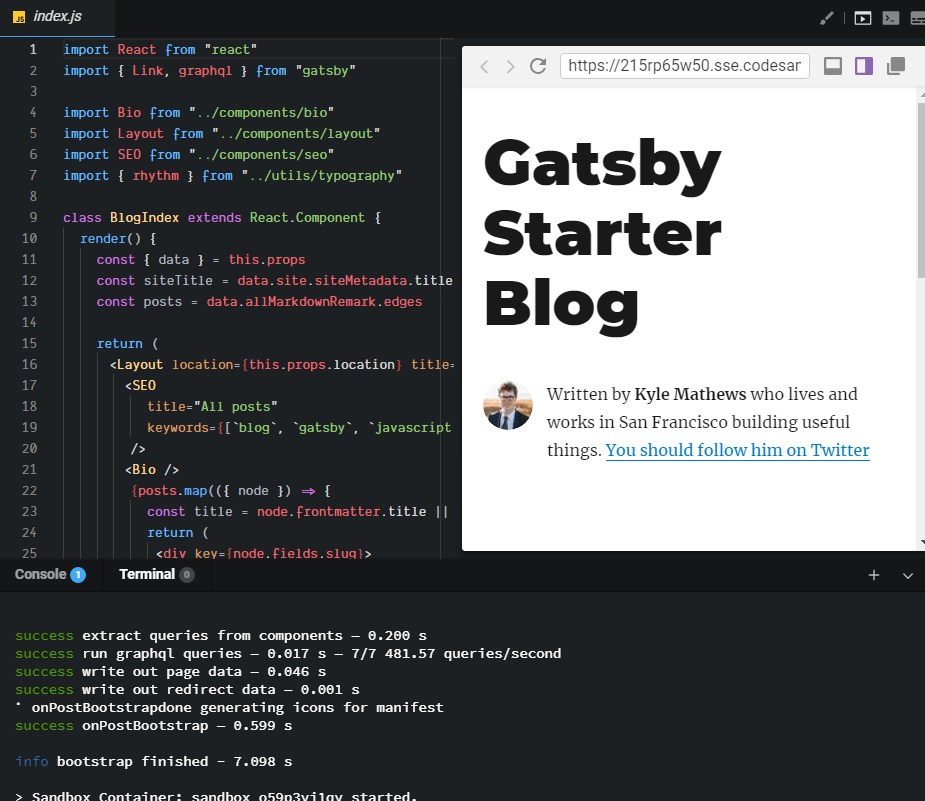
そしてなぜかエラー画面が表示される

index.jsに対して1文字スペースを追加して 「Ctrl + s」を押すと再読込が発生する
読み込みが完了すると サイトの初期表示がされる

githubに連携する
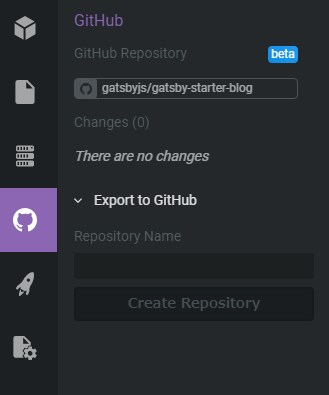
左端にあるgithubのマークを押すと Githubの情報が展開される。

その中のExport to GitHubをおすと Repository Nameのテキストボックスと「Create Repository」のボタンが表示される
今回は
「 gatsby-starter-blog-2019-02-26」
を入力して「Create Repository」のボタンを押す


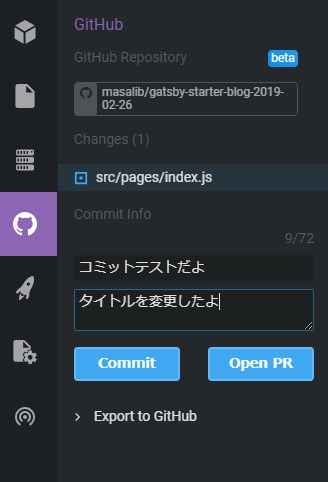
Githubに連携後はコミットとpushも楽


netlifyに連携
masalib.hatenablog.com と同じ内容ですが、念のために記載します(画面は同じなので注意)
netlifyという静的HTMLページをおけるサービスがあるのでそこにおきます
にいきます
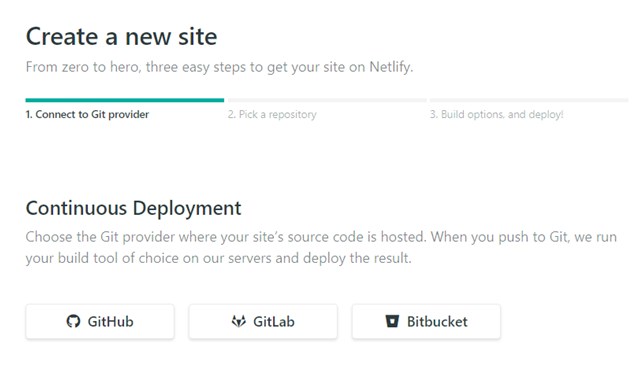
GitHub、gitlab,BitbucketなどのGitサービスが表示されますのでGitHubを
選択します

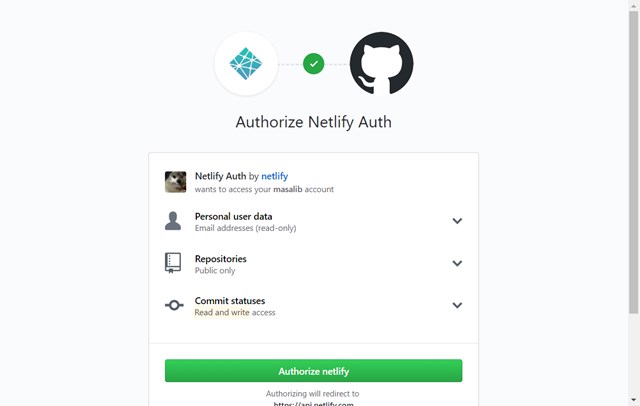
「GitHubと連携しますか」とう確認画面が表示されるので「Authorze netlify」のボタンを押す

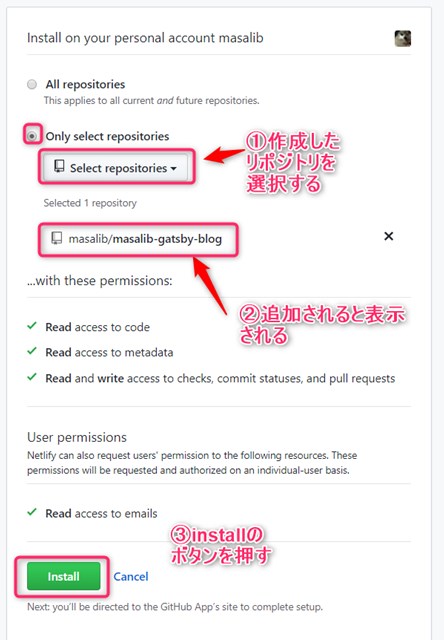
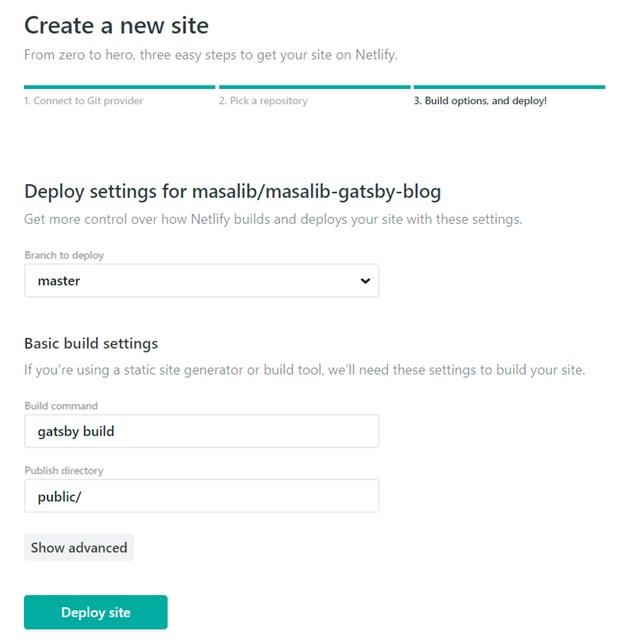
リポジトリを選択する
①作成したリポジトリを選択する
②追加されるとリポジトリが表示される
③installのボタンを押す

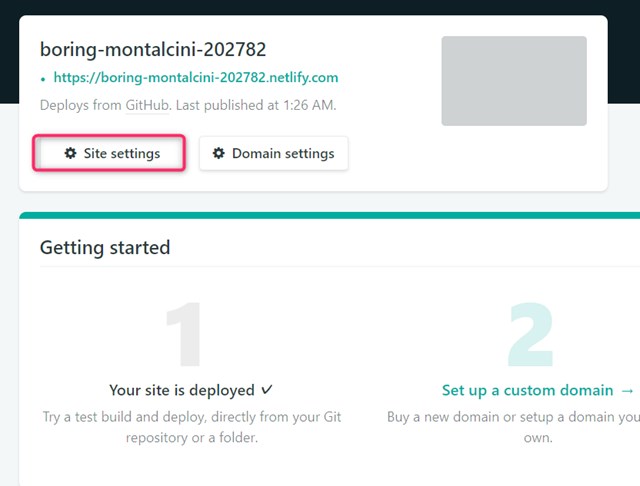
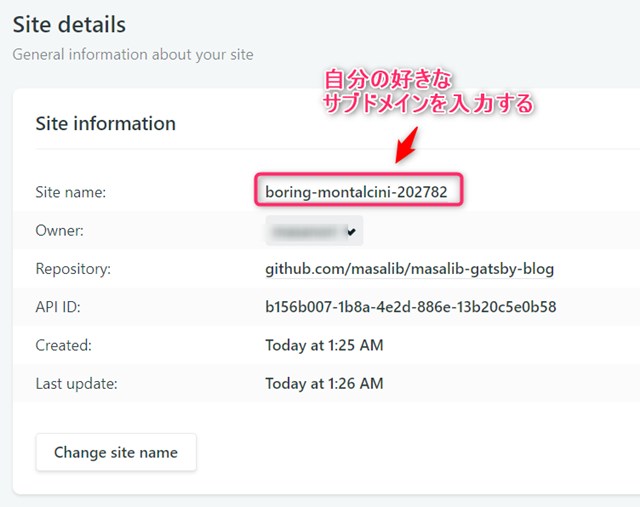
サイトのドメインを変更する
作成には少し時間がかかるのでその間にドメインを変更する


ちょっと待つ
2~3分まつと完了画面が表示されるので「Deploy Site」のボタンを押す。

完成
変更したドメインにアクセスするとサイトが表示されます

感想
- GUIでできれば誰でもできるかと思ったが・・・やっぱりハードは高いかな・・・
- CodeSandboxは便利だけど、あくまでも開発環境。Code9に比べると使用できる言語は少ないけど無料の魅力にはかなわないな~