「Gatsby JS」をデプロイしてみた

前回作った「Gatsby JS」で作ったブログをインターネットに公開したいと思います
前提
githubのアカウントをもっているとします。 もっていない人を取得してください。
リポジトリを作成する
masalib-gatsby-blogで作ります

コミットとPUSHする
1・動いている「gatsby develop」を停止する
ctrl + c
2・gitの初期化をする
$ git init Reinitialized existing Git repository in C:/gatsby/masalib-gatsby-blog/.git/
3・gitにファイルを足す
$ git add . Reinitialized existing Git repository in C:/gatsby/masalib-gatsby-blog/.git/
4・コミットしてPUSHする
$ git commit -am "commit" $ git remote add origin https://github.com/masalib/masalib-gatsby-blog.git $ git push -u origin master Counting objects: 48, done. Delta compression using up to 2 threads. Compressing objects: 100% (43/43), done. Writing objects: 100% (48/48), 1.05 MiB | 118.00 KiB/s, done. Total 48 (delta 5), reused 0 (delta 0) remote: Resolving deltas: 100% (5/5), done. To https://github.com/masalib/masalib-gatsby-blog.git * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
PUSH後の状態

netrifyとは
GitHub以外にgitlab,Bitbucketも使えます。gitlabを自前で立てた場合
ホスティング以外の機能を使う際に、別途課金が必要
GitHubのリポジトリの状態を検知して、最新のものを自動的にファイルをサイト に反映してくれます。 また、デプロイする際に動かすコマンドを設定できるので、ビルドまでしてくれるようになります。 これで、ローカルでいちいちgenerateする必要がなくなります。 この機能は次の記事でやります
ここでもGitHubのアカウントが必要です
連携する
netlifyという静的HTMLページをおけるサービスがあるのでそこにおきます
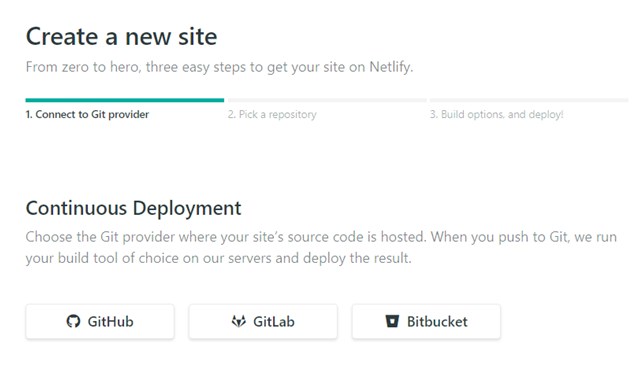
にいきます
GitHub、gitlab,BitbucketなどのGitサービスが表示されますのでGitHubを
選択します

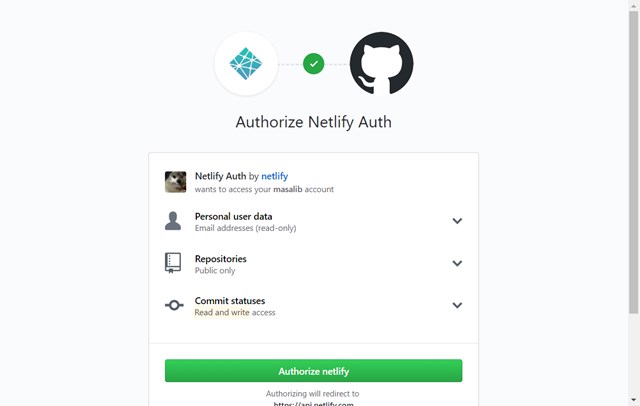
「GitHubと連携しますか」とう確認画面が表示されるので「Authorze netlify」のボタンを押す

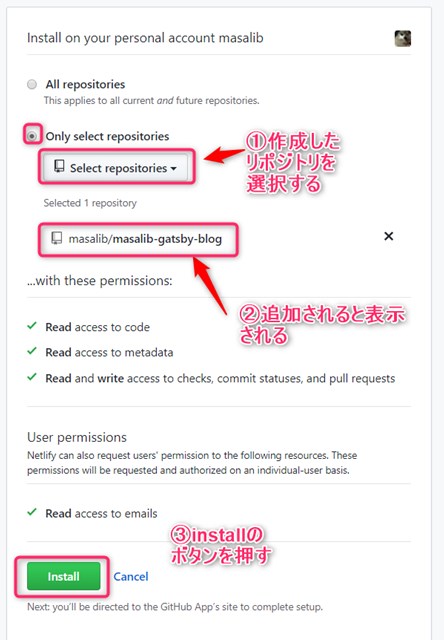
リポジトリを選択する
①作成したリポジトリを選択する
②追加されるとリポジトリが表示される
③installのボタンを押す

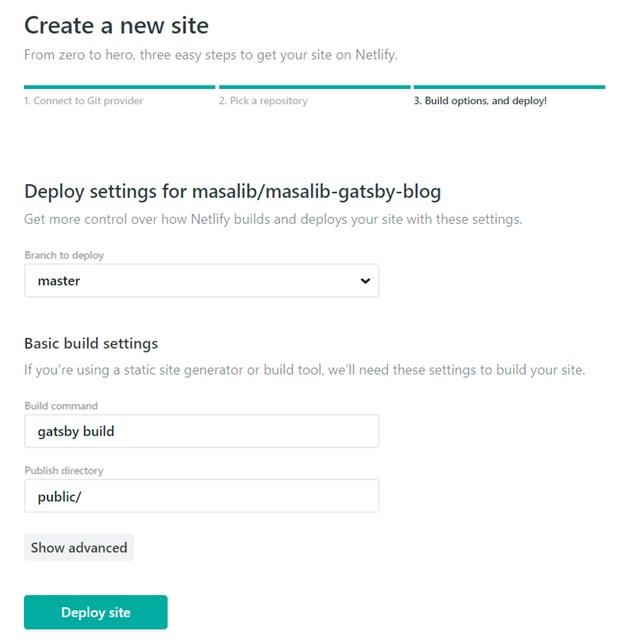
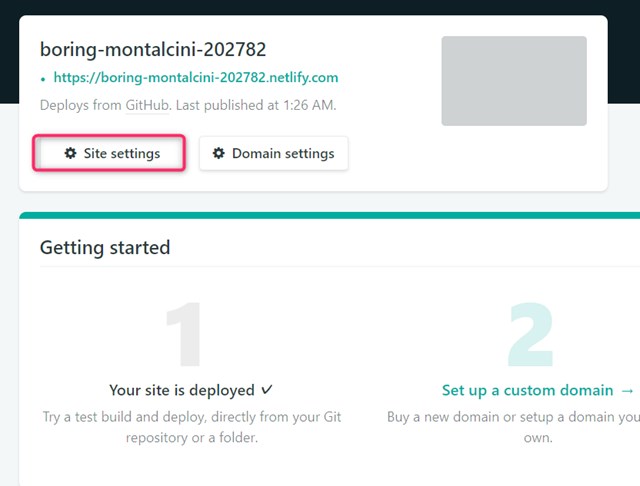
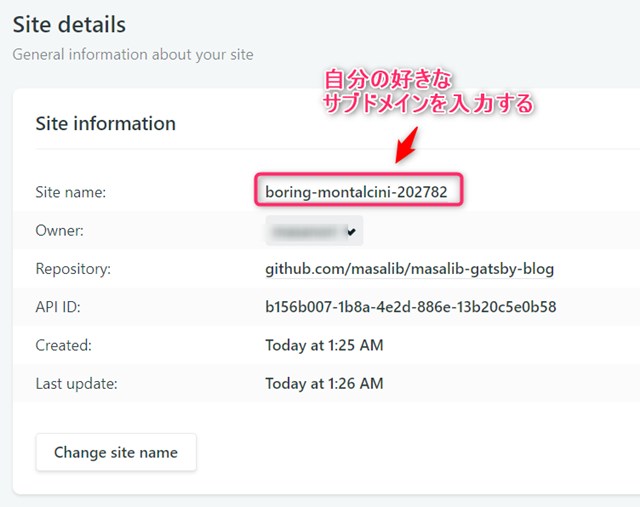
サイトのドメインを変更する
作成には少し時間がかかるのでその間にドメインを変更する


ちょっと待つ
2~3分まつと完了画面が表示されるので「Deploy Site」のボタンを押す。