虎ノ門ニュースの有本香さんのコーナーで知ったのですが
2016年の段階だと「移民流入」日本4位です
え・・・(・∀・)・・ ?
続きを読むブログを書いている人なら、一回は書籍を出してみたいと思ってことはあるのではないのでしょうか。やり方など全然しらないので勉強会に参加してみました この勉強をうけてみて技術書典5は一般参加予定ですが、いずれはサークルとして参加してみたい
connpassの以下の勉強会です。
続きを読む
あるブログで「会話劇」というワードを見て気になって買った 結論からいうとその会話劇は楽しかった
続きを読む漫画もアニメもどちらも好きです。

剣心とかかっこいいwwじゃないですか~
モンストの中の人の「さしみさん」ほどではないけど
あのギャップは詐欺だよ
ということで40連回しました!!
PuppeteerはSeleniumIDEのような動作を記録してくれるがなかった。2018/08/17のはてなブックマークに「Puppeteer Recorder」という拡張機能があったので試してみた
ヘッドレスブラウザをコントロールするツールです。
Google先生のChromeのチームが開発しているツールなので安心です
github.com
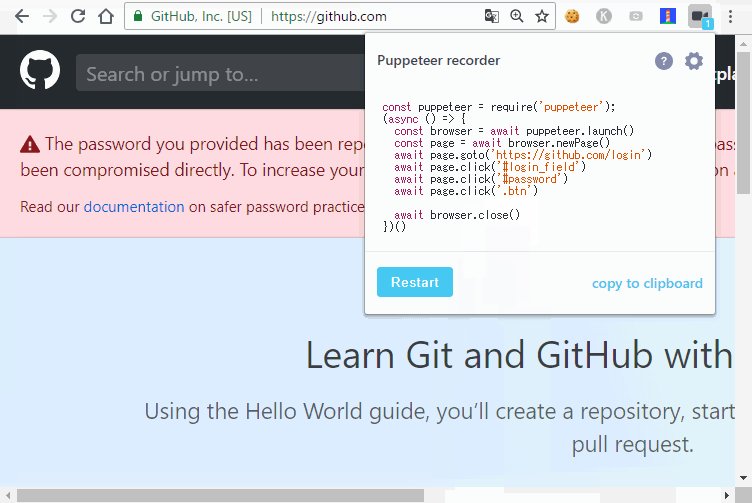
Chromeでおこなった行動を記録してPuppeteerのコードにおきかえてくれるChromeの拡張機能です
入門的な所をやってみた

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://www.google.com/')
await page.click('#lst-ib')
await browser.close()
})()
検索ワードのイベントが消える?なぜだ?

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://github.com/login')
await page.click('#login_field')
await page.click('#password')
await page.click('.btn')
await browser.close()
})()
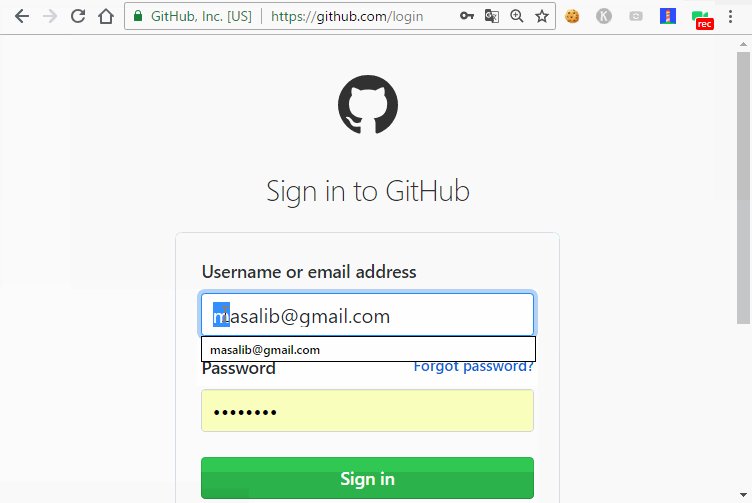
入力イベントが取れない・・・・
何回かやったらとれた
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://github.com/login')
await page.click('#login_field')
await page.type('#login_field', 'masalib@gmail.com')
await page.type('#password', 'PasswordEntryHidden')
await page.click('#password')
await page.click('.btn')
await browser.close()
})()
とれる時ととれないパターンの違いがまだ把握できていない
社内の勉強会でReactを勉強しています
GraphQLの所ではまってしまい、また1から勉強することにしました
以前の記事でreactとexpressとつなぐとという事をやったのですが
超絶、無駄でした
今どきは一発でつくれるそうです
yarnが入っていない人はyarnをインストールしてください
昔からあるみたいなのですがGraphQLに対応してくれた所が素敵すぎwww
$ git clone -o react-starter-kit -b master --single-branch https://github.com/kriasoft/react-starter-kit.git MyApp $ cd MyApp $ yarn install $ yarn start

これだけでReactとExpressとGraphQLの開発環境ができます
├── /build/ # The folder for compiled output ├── /docs/ # Documentation files for the project ├── /node_modules/ # 3rd-party libraries and utilities ├── /public/ # Static files which are copied into the /build/public folder ├── /src/ # The source code of the application │ ├── /components/ # React components │ ├── /data/ # GraphQL server schema and data models │ ├── /routes/ # Page/screen components along with the routing information │ ├── /client.js # Client-side startup script │ ├── /config.js # Global application settings │ ├── /server.js # Server-side startup script │ └── ... # Other core framework modules ├── /test/ # Unit and end-to-end tests ├── /tools/ # Build automation scripts and utilities │ ├── /lib/ # Library for utility snippets │ ├── /build.js # Builds the project from source to output (build) folder │ ├── /bundle.js # Bundles the web resources into package(s) through Webpack │ ├── /clean.js # Cleans up the output (build) folder │ ├── /copy.js # Copies static files to output (build) folder │ ├── /deploy.js # Deploys your web application │ ├── /postcss.config.js # Configuration for transforming styles with PostCSS plugins │ ├── /run.js # Helper function for running build automation tasks │ ├── /runServer.js # Launches (or restarts) Node.js server │ ├── /start.js # Launches the development web server with "live reload" │ └── /webpack.config.js # Configurations for client-side and server-side bundles ├── Dockerfile # Commands for building a Docker image for production ├── package.json # The list of 3rd party libraries and utilities └── yarn.lock # Fixed versions of all the dependencies
公式より引用
残念なのはReduxなどのstate系のライブラリーが入っていません。
チュートリアルにも書いてあるのですがそちらは自力でインストールする必要があります。
100%使うののでこの部分も自動化してほしかった。
ブランチはあるのでそっちからインストールすればできるみたい(未確認)
スターの数も1万8000あるので、今後もgitリポジトリは更新されると思うのでチェックしていきたい