健康診断なのですが、いつも11月ぐらい受けているのですが なぜか今回は9月25日なりました。


やばい!! めっちゃ食べた事もあってたぶん HbA1c(ヘモグロビンA1c)が高い結果になりそうです。 怖いので対策を取りたいと思う
続きを読む前回の続き・・・
自分の食レポのブログ記事を書くが表記がバラバラだったりと残念な形になっている。他人様の記事構成を研究した所、この形になった。
テンプレートを用いて書き方を統一したい。自分用だけど手順を記載する。
食レポの記事にgoogle先生から来た場合は下記の3つだとする(仮説ですが・・・)
この3点です。 ペルソナとしては20歳~40歳ぐらいの男性と女性です。 女性は雰囲気が大切なので外観も記載する。
できれば・・・チェックしてから行きたい
0・リード文章(2chでいう今北産業) 目次 1・店舗紹介 1-1・外観 1-2・内観・雰囲気 2・料理 2-1・食べ物(メイン) 2-2・その他・特殊なもの 3・感想 3-1・長所 3-2・短所(地雷) 3-3・次行きたいのか?(総括) 4・店舗情報 4-1・店舗情報 4-2・近くの店舗情報(あればはる、内部リンクをはった方がいいため)
クリックすると展開されます
/*店舗紹介テーブル*/
.tenpo {
width: 100%;
font-size:16px;
}
.tenpo th, .tenpo td {
height: 40px;
border: 1px solid #ccc;
padding: 20px;
background-color: #FFFFFF;
}
.tenpo th {
height: 40px;
align: center;
font-weight: bold;
background-color: #F5A9BC;
}
/*リンクをピンクに*/
.tenpo a {
color: #e9528f;
font-weight: bold;
}
クリックすると展開されます
<p>リード文章<br /> 概要と良かった事、悪かった事を3行程度にする<br /> 長いと読んでもらえない</p> <p>[:contents]</p> <p> </p> <h2 id="店舗紹介">店舗紹介</h2> <h3 id="雰囲気">雰囲気</h3> <p>写真</p> <center style="color: #ff5252;">お店の前</center> <p><br /> 写真</p> <center style="color: #ff5252;">看板</center> <p><br /> <br /> 雰囲気の説明</p> <h3 id="メニュー">メニュー</h3> <p>写真</p> <center style="color: #ff5252;">メニュー</center> <p><br /> <br /> メニューの説明</p> <h2 id="料理">料理</h2> <h3 id="メイン料理">メイン料理</h3> <p>メイン料理1写真</p> <center style="color: #ff5252;">メイン1料理</center> <p><br /> <br /> メイン料理1の説明</p> <p>メイン料理2写真</p> <center style="color: #ff5252;">メイン2料理</center> <p><br /> <br /> メイン料理2の説明</p> <p>メイン料理3写真</p> <center style="color: #ff5252;">メイン3料理</center> <p><br /> <br /> メイン料理3の説明</p> <h3 id="その他料理">その他料理</h3> <p>その他料理</p> <center style="color: #ff5252;">その他料理</center> <p><br /> <br /> その他料理の説明</p> <h2 id="感想">感想</h2> <h3 id="長所">長所</h3> <ul> <li>長所1XXXXXXXXXX</li> <li>長所2XXXXXXXXXX</li> <li>長所3XXXXXXXXXX</li> </ul> <h3 id="短所">短所</h3> <ul> <li>短所1XXXXXXXXXX</li> <li>短所2XXXXXXXXXX</li> <li>短所3XXXXXXXXXX</li> </ul> <h3 id="次行きたいのか">次行きたいのか?</h3> <p>1行で書くXXXXX説明XXXXX</p> <h2 id="店舗情報">店舗情報</h2> <table class="tenpo"> <tbody> <tr> <th>店名</th> <td>店名を記載する</td> </tr> <tr> <th>住所</th> <td>〒NNN-NNNN 住所を記載する<br />googlemapのiframeを埋め込む</td> </tr> <tr> <th>連絡先</th> <td>電話番号を記載する</td> </tr> <tr> <th>駐車場</th> <td>駐車場の有無を記載する</td> </tr> <tr> <th>定休日</th> <td>定休日を記載する</td> </tr> <tr> <th>営業時間</th> <td>営業時間を記載する</td> </tr> <tr> <th>予約</th> <td>ぐるなび、ホットペッパーのリンクをはる</td> </tr> </tbody> </table> <h3 id="近く店舗情報">近く店舗情報(あれば)</h3> <p>リンクをはる</p>
クリックすると展開されます
リード文章 概要と良かった事、悪かった事を3行程度にする 長いと読んでもらえない続きを読む
\\皆さん、ブログはどういう順番で書き進めていきますか❓//
— amauma📱@ぴちぴち大学生ブロガー (@amauma_pv) 2018年9月4日
僕はこういう流れです🤭
タイトル
↓
アイキャッチ作成
↓
目次
↓
冒頭
↓
まとめ
↓
本文
みんなそれぞれスタイルが違うのかな🤔
参考にしたいので、ぜひ教えてください😇#ブログ仲間募集中#大学生ブロガー
Twitterで作業手順について記載があった 。自分の手順を振り返ってみると食レポ以外は何も用意していない事がわかった。一度、文章に落としてブラッシュアップしていきたい
IT系記事は、先人の記事をもとに作っているパターンがばかりです。ただ丸パクリはNGです。先人の記事をやりながらハマった事などをメモをして自分なりの記事にする。自分で書いた記事は見ると思い出す。あとは自分専用の備忘録としては最強!!
google先生から来た場合は下記の3つだとする(仮説ですが・・・)
この3点です。
ペルソナとしては20歳~40歳ぐらいの男性です。 ディスクトップからのアクセスがメインです
こうやった文章に残すと頭の中が整理できて、理解したつもりがなくなるのでみんなもやってほしいです。業務に直結する事は記載できないのが悲しい所です
オヤジみたいな寝方をしているきなこちゃん!!野生の猫はこんな寝方しないよ
仕事でストレスがたまるとついつい間食をしてしまいます
教えてもらったので食べてみた
最後がつらいwww
夏休みをもらって横浜に遊びに行った
25キロぐらい街を食べ歩きまわった

次の日は鎌倉に行ってチャリで食べまわった

歳なのにハッスルしてしまった
2日間は寝込んだ。
全然、ブログを巡回できませんでした。申し訳ございません。
明日から巡回します。よろしくお願いします
いつもブログに訪問してもらってありがとうございます。 技術メインのブログでなかなかアクセスが伸びませんがコツコツやっています。
37記事を追加
561→598記事

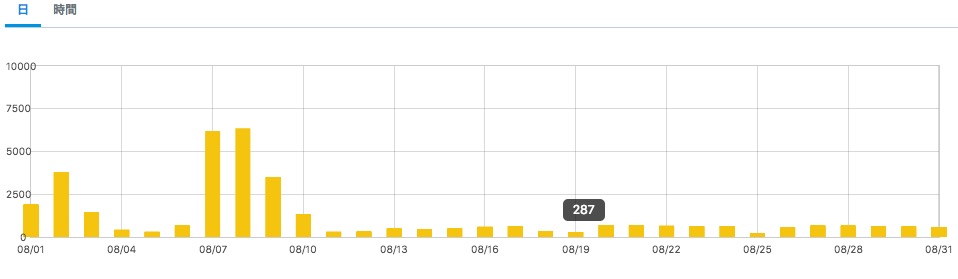
アクセスは34381でした(前月は22156)
続きを読む